My design journal. Here you can find snapshots of my work. Like Insta or Dribbble, sort of…



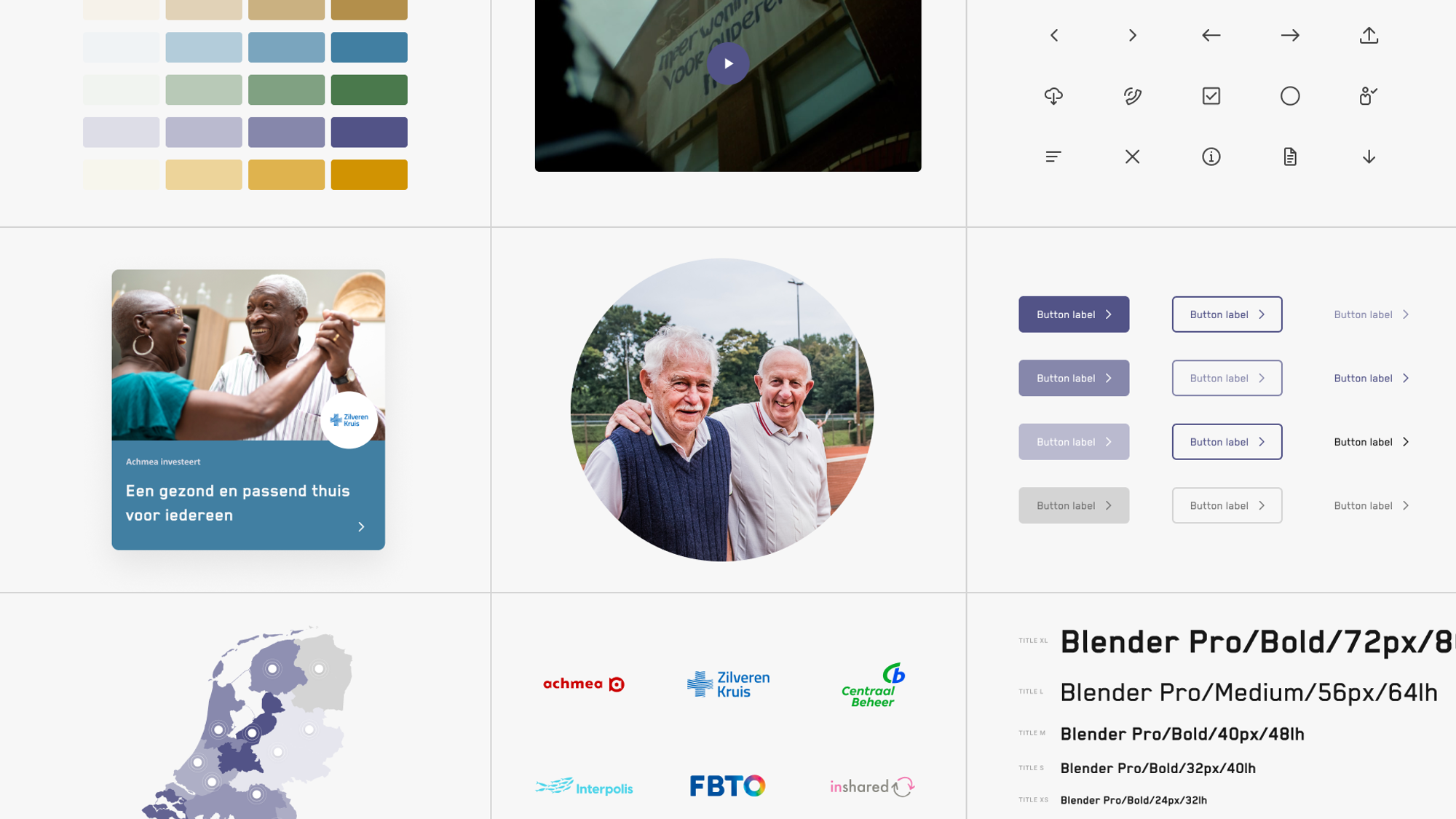
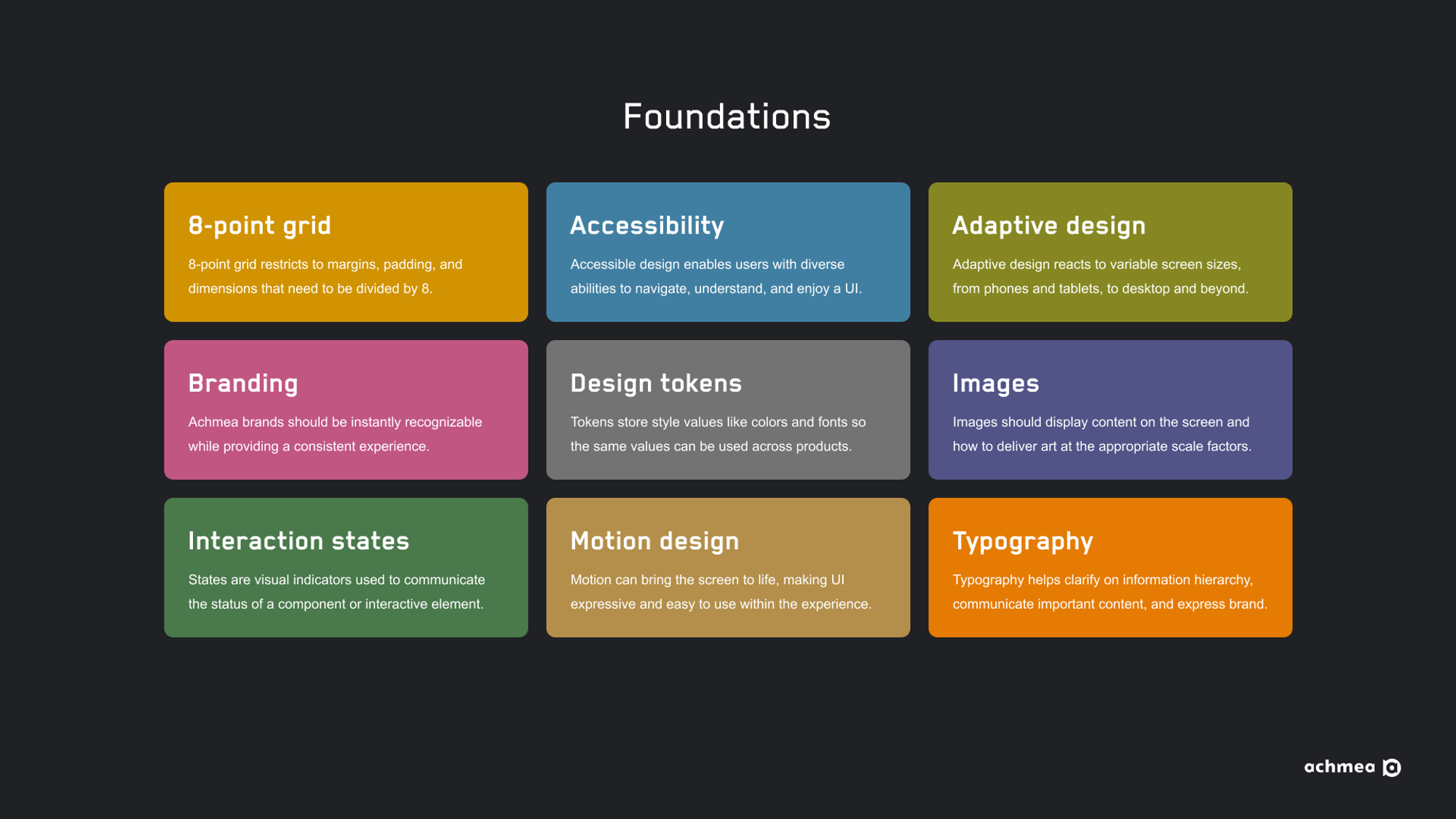
Joining the inception of a big design system
Achmea · 2023 · Visit Figma repo ↗
Because of the well-received work Clutch had done for their Microsites & Campaign, I was invited to initiate the built of a new Achmea design system. As the first designer, I created a shared Figma library using our already-built UI components in Storybook. The inception of new design assets, components, and documentation was inspired by their existing media library. The expansion of the system formed an essential step in their digital transformation.



Protecting the quality and way of working
Clutch · 2023 - 2024
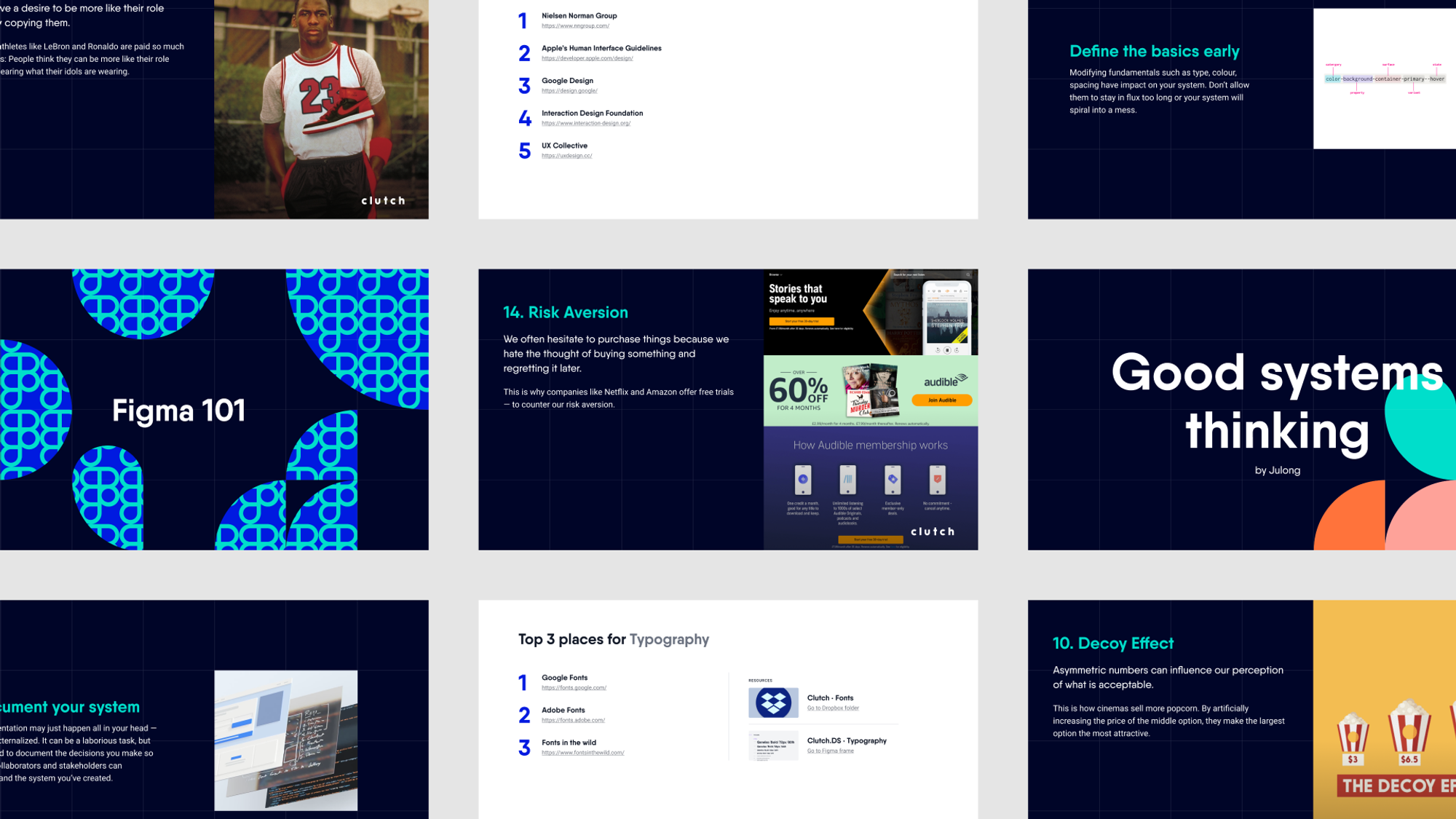
As part of scaling-up Clutch, I protected the quality and way of working through documenting processes, onboarding, templates, and presentations. The UX Team held monthly ‘UX Craft Sessions’ where we talked about our way of working in Figma, best practices in UX, our design system, or simply initiate open discussion around challenges others in the team are facing. This formed a place for people to focus on personal development.


Bringing delight to student experiences
Tio · 2022 · Visit website ↗
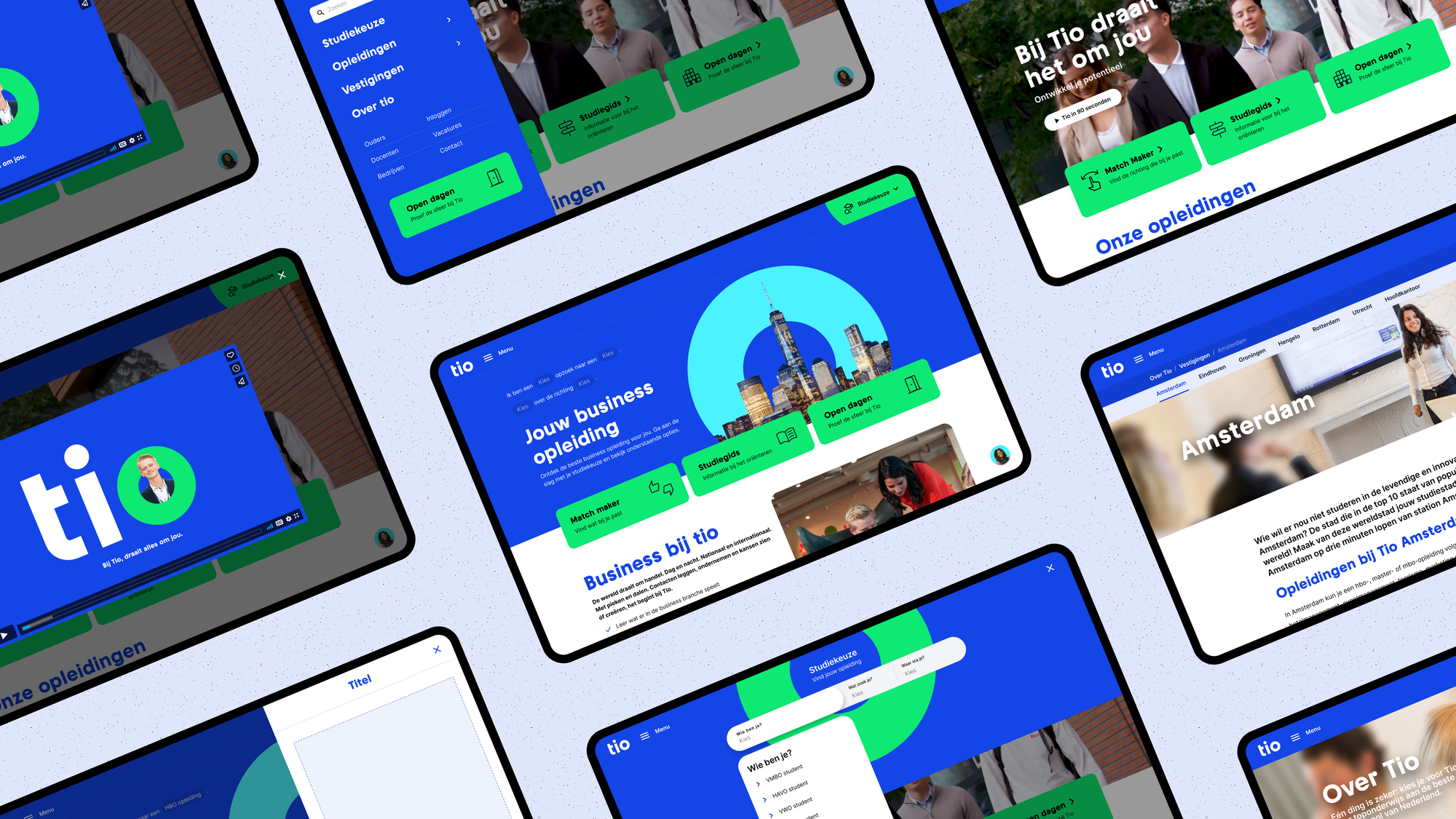
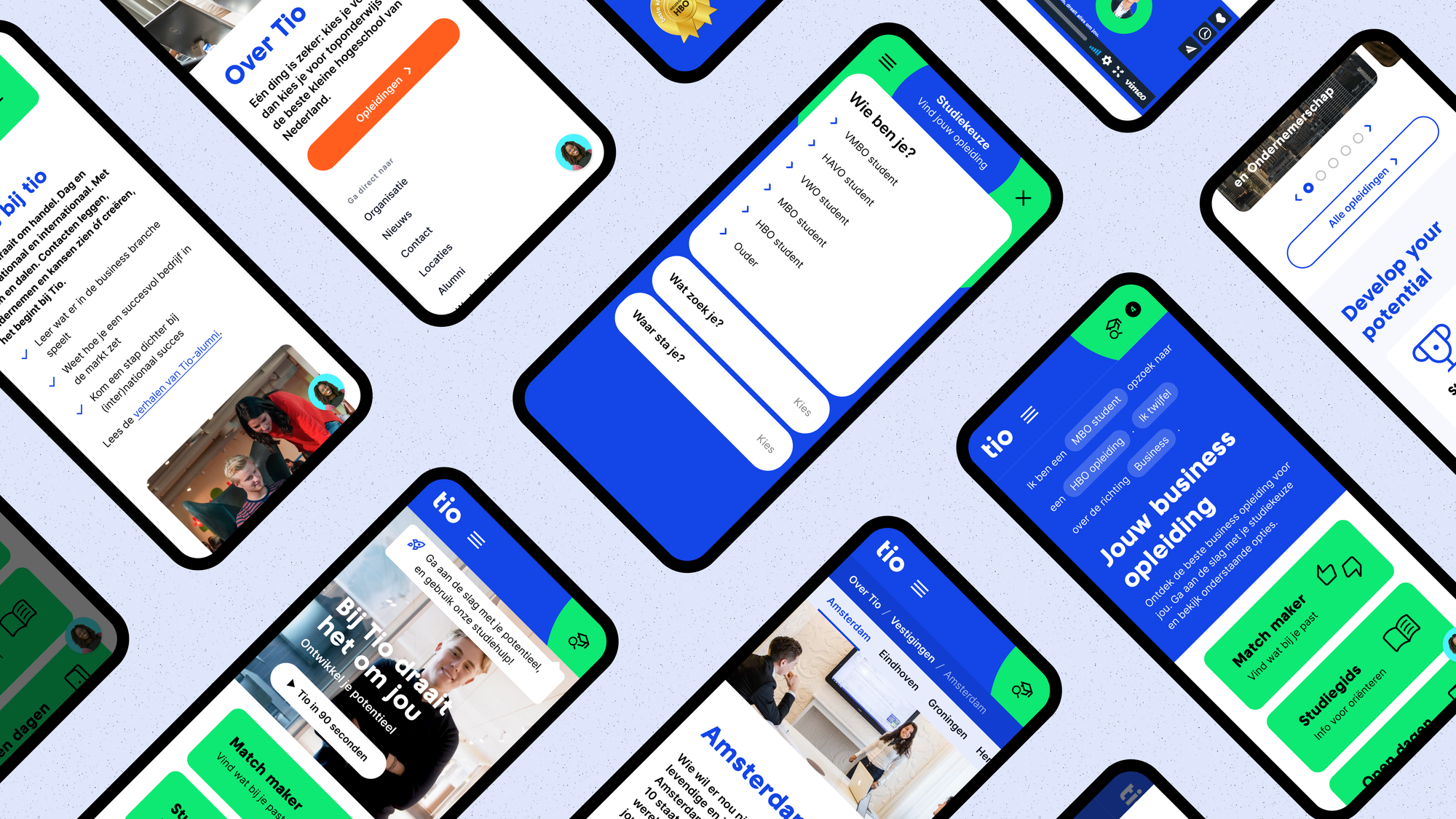
As the main UX/Visual Designer via Clutch, I was responsible for iterating and delivering on almost everything besides the brand for Tio; from first wireframes and information architecture to final visual designs and micro-animations. We went beyond just redesigning the previous website by implementing a matchmaker, dynamic content, a launchpad tool, and advising on the next steps to boost conversion and engagement.



Building a maritime Elearning platform
Simwave · 2021 - 2022
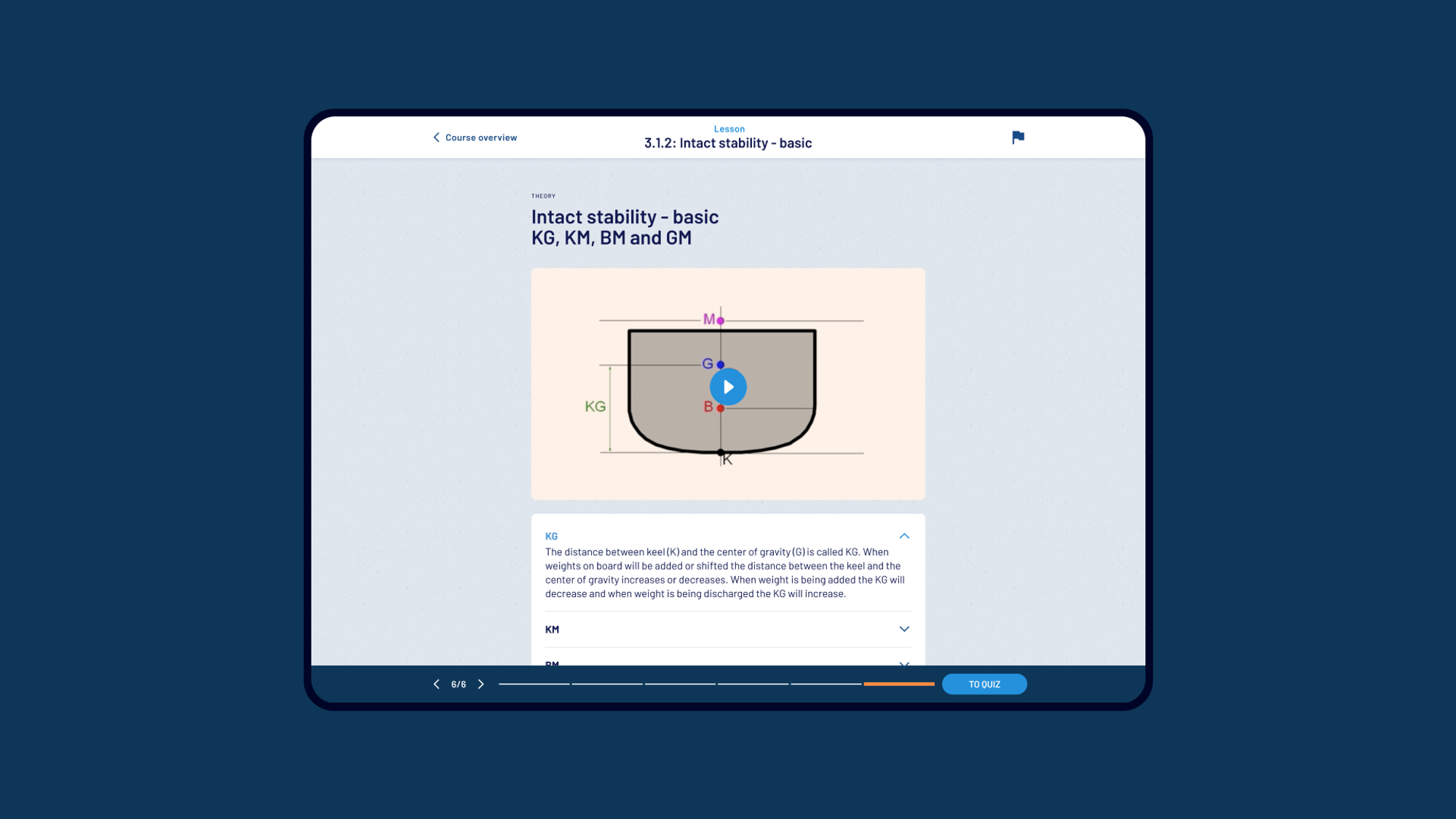
Simwave is an international provider of maritime training. They strive to reduce the number of incidents at sea through training, assessments, research, and world-leading simulator technology. However, due to covid, guests became restricted from visiting their training centers and digital products and services became a means to pivot. What was initiated as a product vision became a tailor-made Learning Management System (LMS), followed by a full-stack digital partnership with Clutch due to my contributions.



Supporting the relaunch of a brand in insurance
Achmea · 2023 · Visit microsite ↗
Achmea is setting a new course with the vision of ‘Sustainable Living Together’ as shown in their 'award-winning film'. An interactive campaign was initiated to illustrate their perspective toward different domains. As the main UX Designer via Clutch, I delivered the final wireframes and information architecture. Guided the visual design and development of the first microsites to ensure alignment with Achmea's mandate (creating sustainable value for customers, employees, and society).


Rethinking internal employment planning
PostNL · 2020 - 2021
As the main UX Designer via Clutch, I designed a new internal employment planning app for all business units of PostNL. With cross-functional teams, we created a proof-of-concept that helped validate assumptions rather than investing in the development of a solid solution. Split into analysis-, concept-, agile- and lean UX phases. For the latest version of ‘GRID’, an understanding of the organisation, its users, their workflows, and their current pains, served as the foundation to build on.



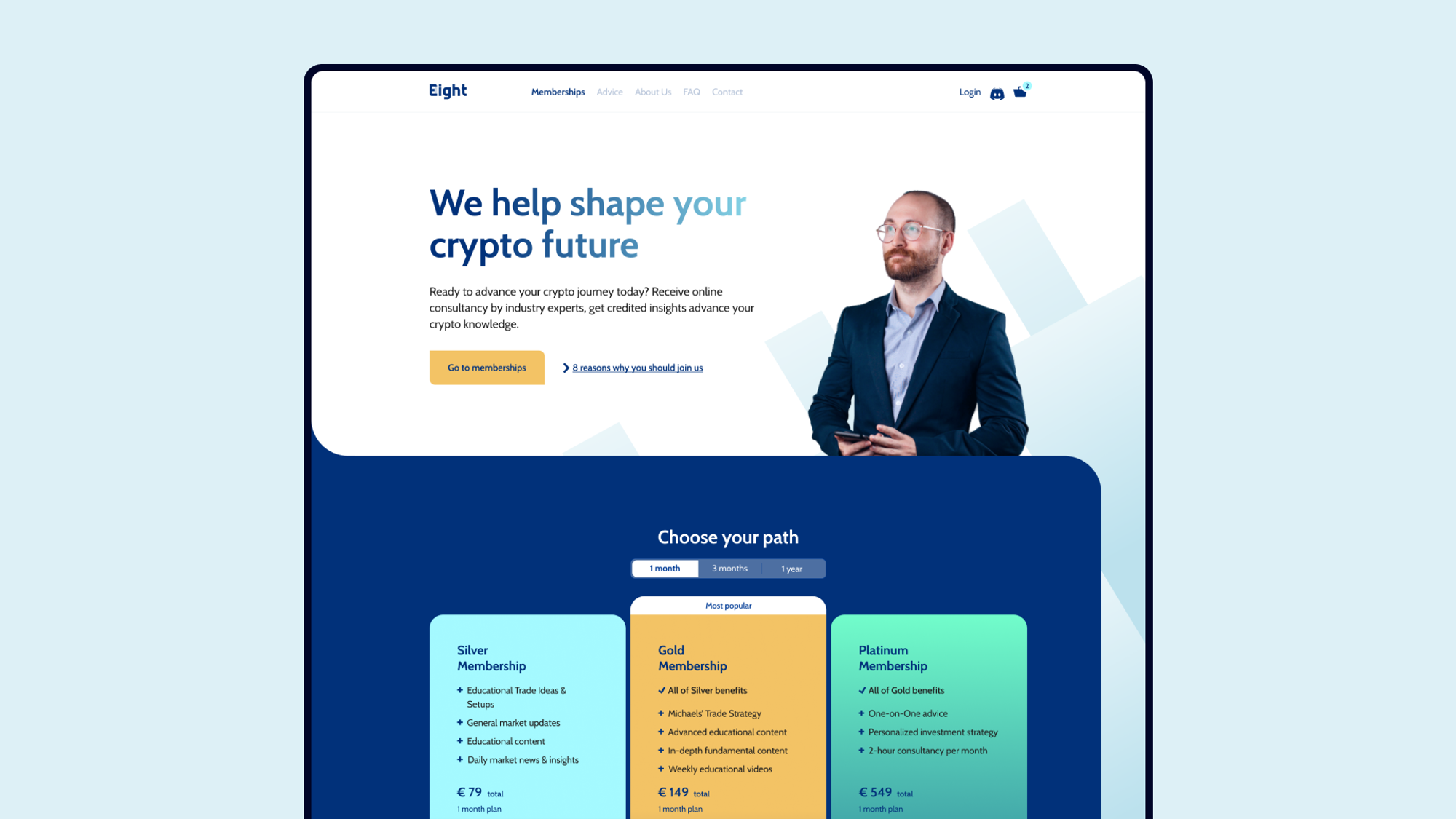
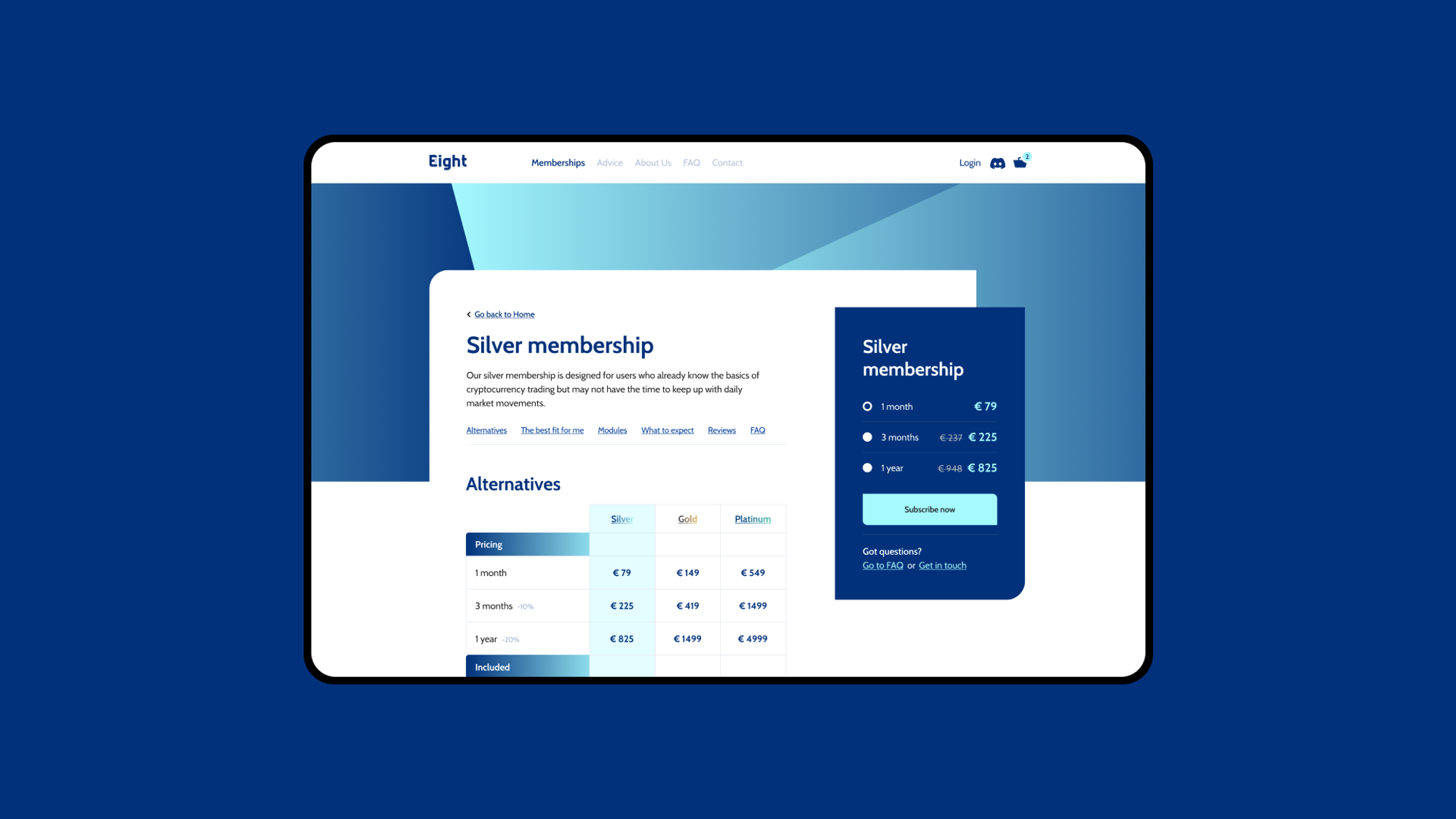
Supporting the relaunch of a crypto scale-up
Eight Global · 2021
Defining the Eight brand from scratch and building the new website for the crypto-consultancy scale-up was entirely done by Clutch. As the main UX Designer, I was responsible for the user experience, information architecture, and additionally supported their commercial approach from inception to implementation. Their renewed service offering contains flexible memberships, personal and accessible incentives, and a connection with their community.



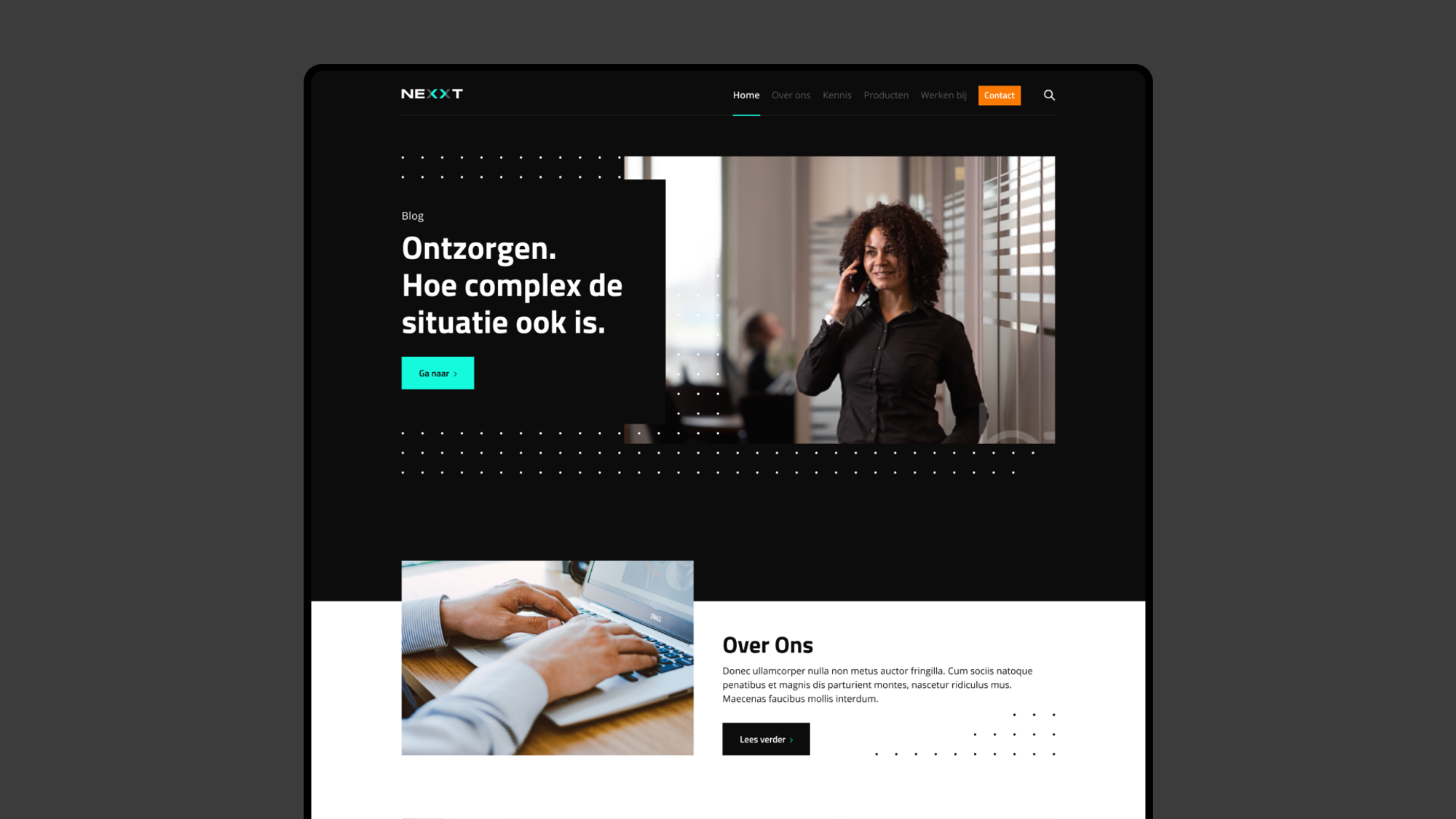
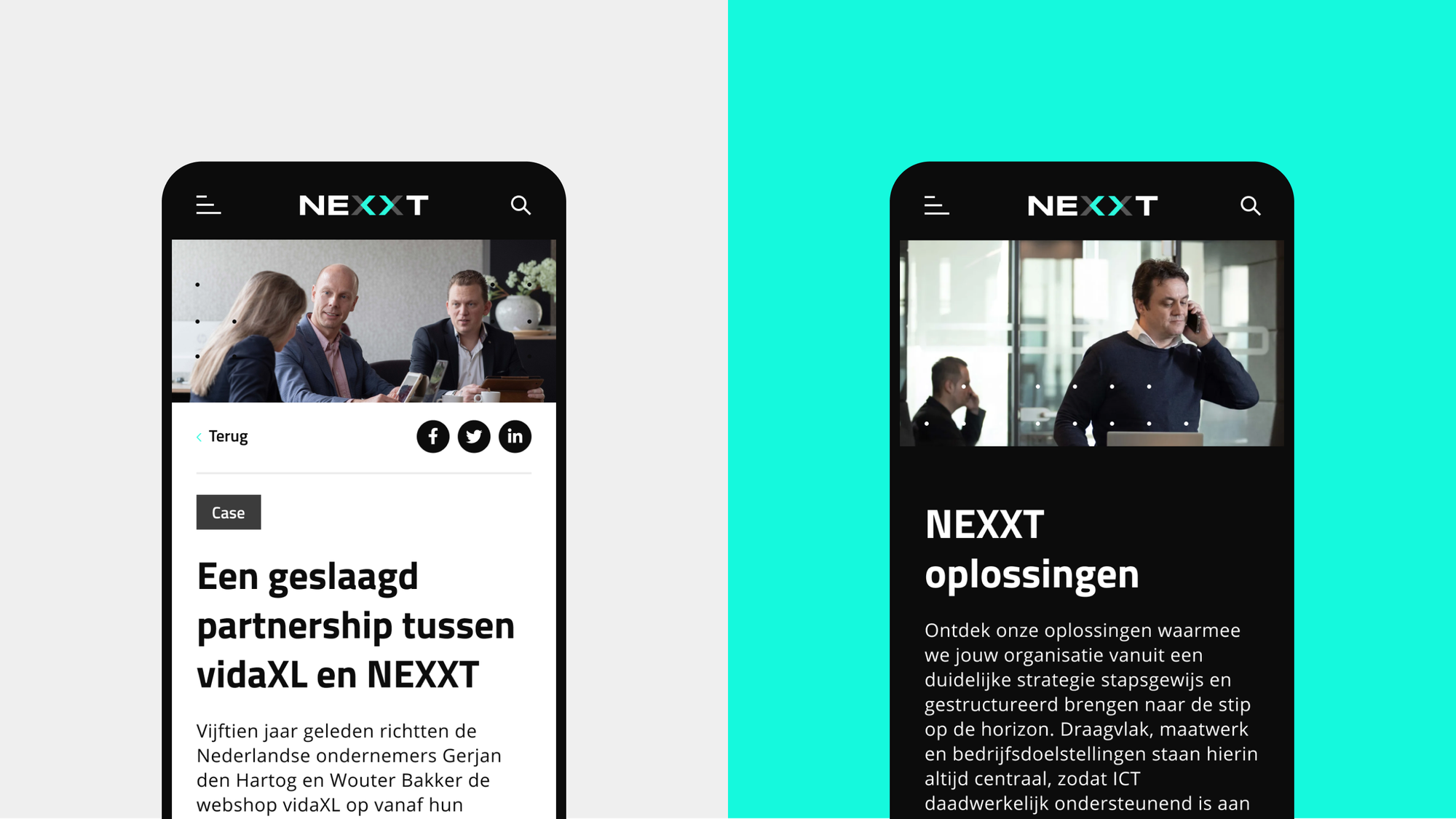
Helping merge a 200-employee IT consultancy
Nexxt · 2023 · Visit website ↗
As the only UX designer via Clutch, I worked on a new e-commerce website for a 200-employee IT consultancy — Nexxt. In order to synthesise the service offerings of two different IT consultancies and turn them into a simplified one, I analysed the information architecture, delivered UX concepts and advised on a flat navigation structure. Resulting in the ease of connecting people to the content and services they’re looking for.



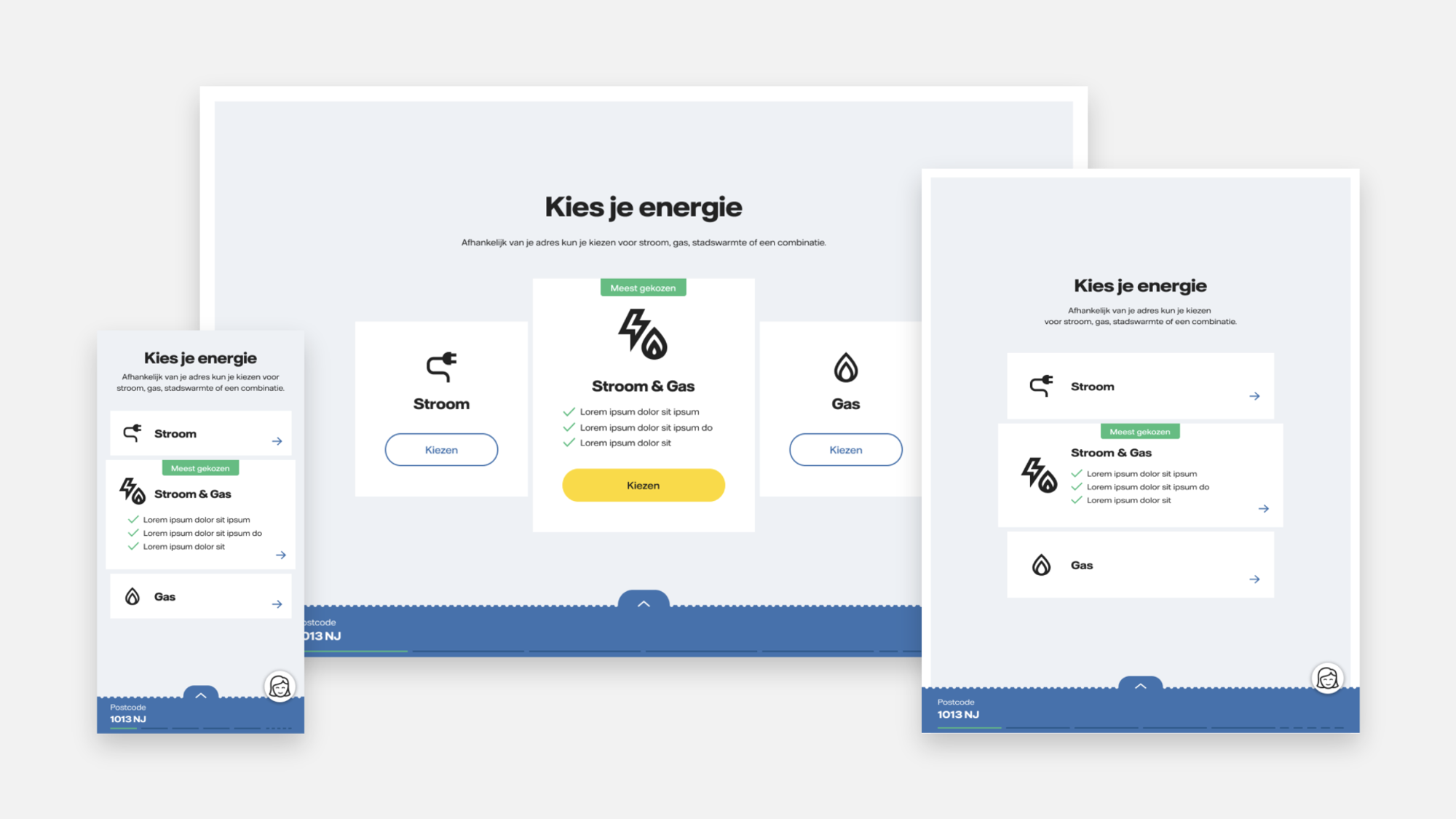
Improving data-dense Ecommerce flows
Vattenfall · 2020
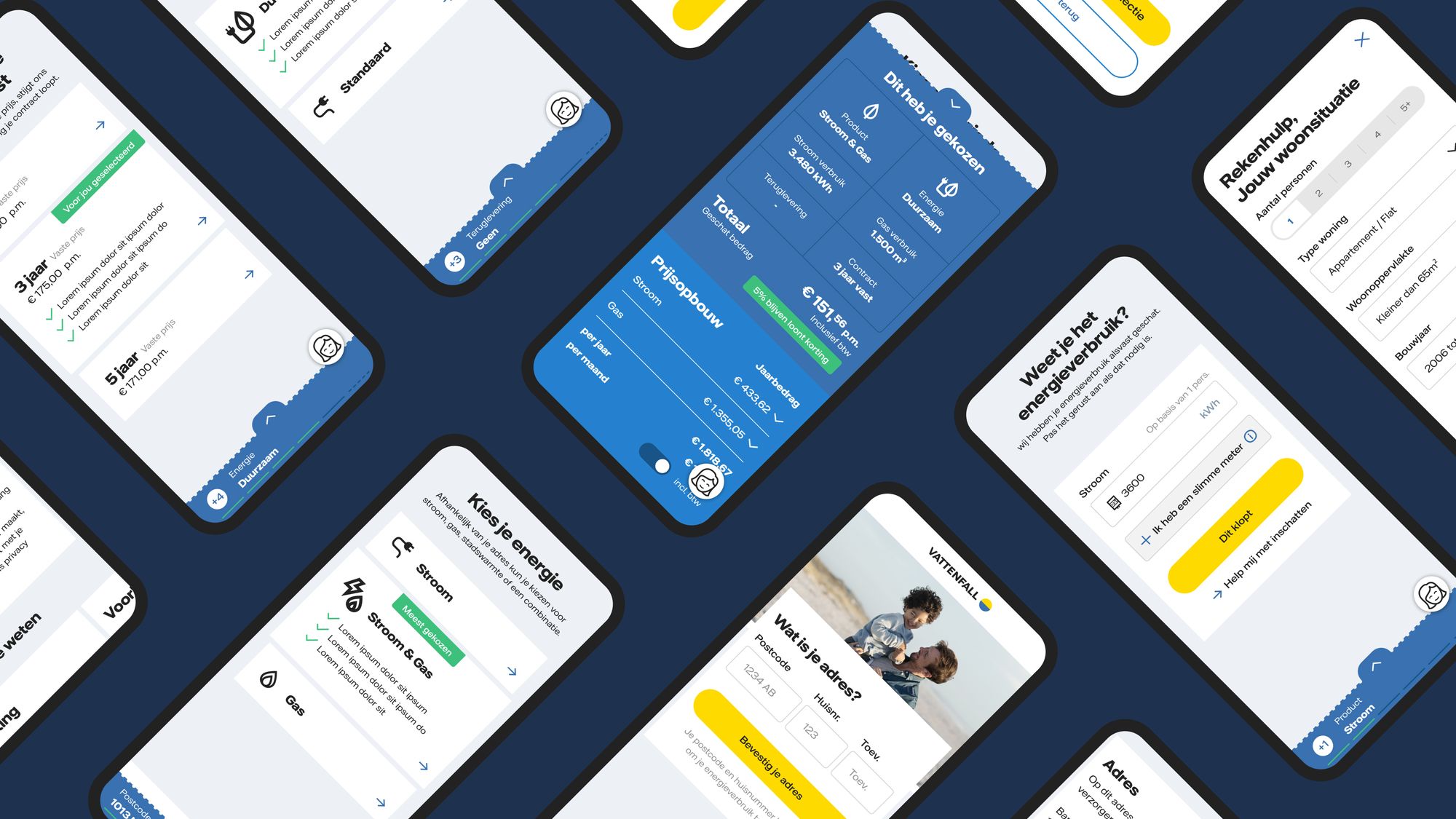
As one of two UX designers via Clutch, I designed new data-dense features and flows for Vattenfall.nl's main sales channel. Mainly focussed on improving conversion, engagement, and usability. A user interface was designed to meet the different needs of the internal legal, sales, brand, accessibility, privacy, technology, and marketing teams. As a result, the ease of applying for a new energy contract increased, customer effort decreased, and other product teams adopted our components and learnings to continue building on.



Defining the brand of a political party
STIP · 2018 - 2020 · Visit website ↗
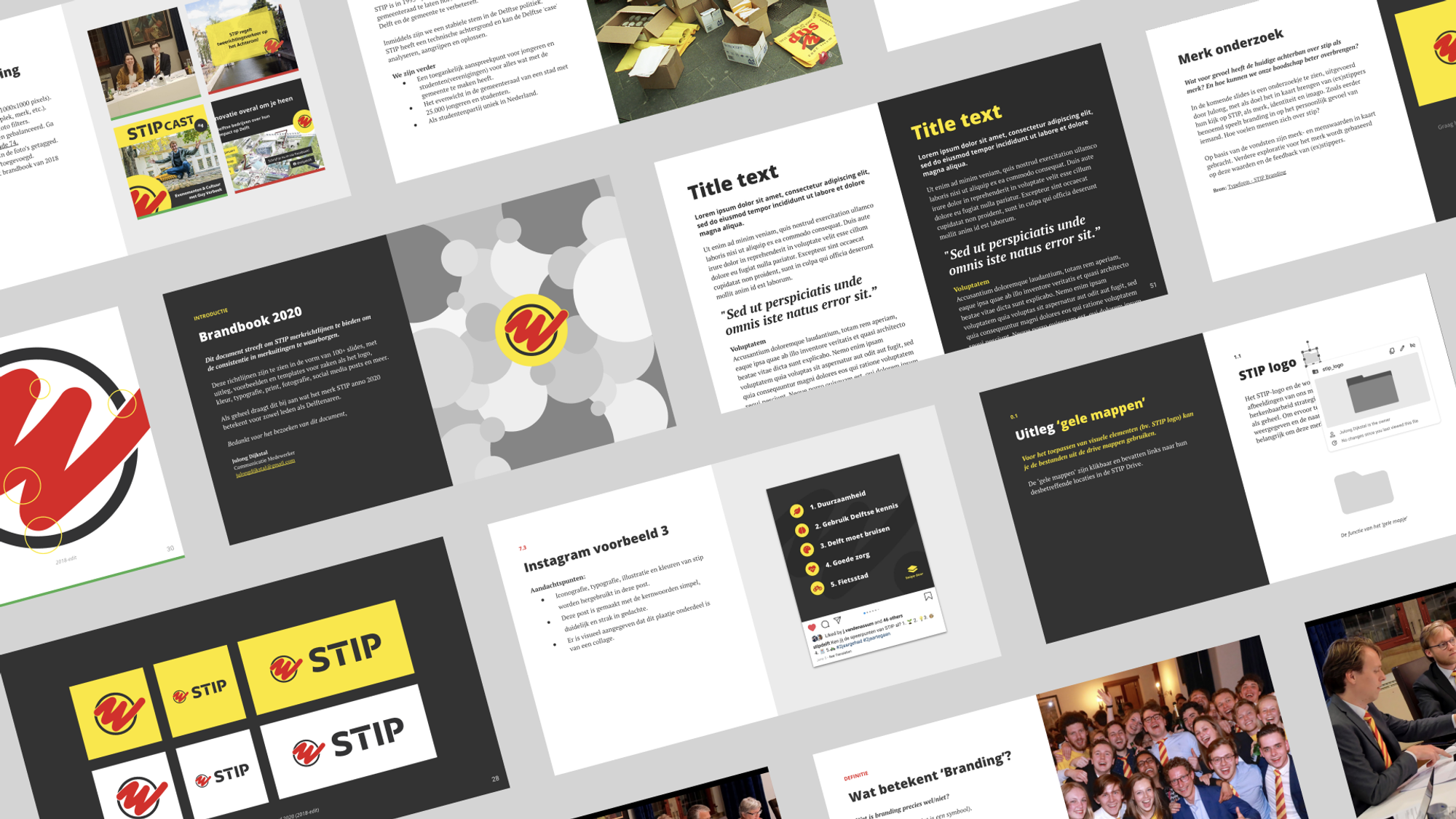
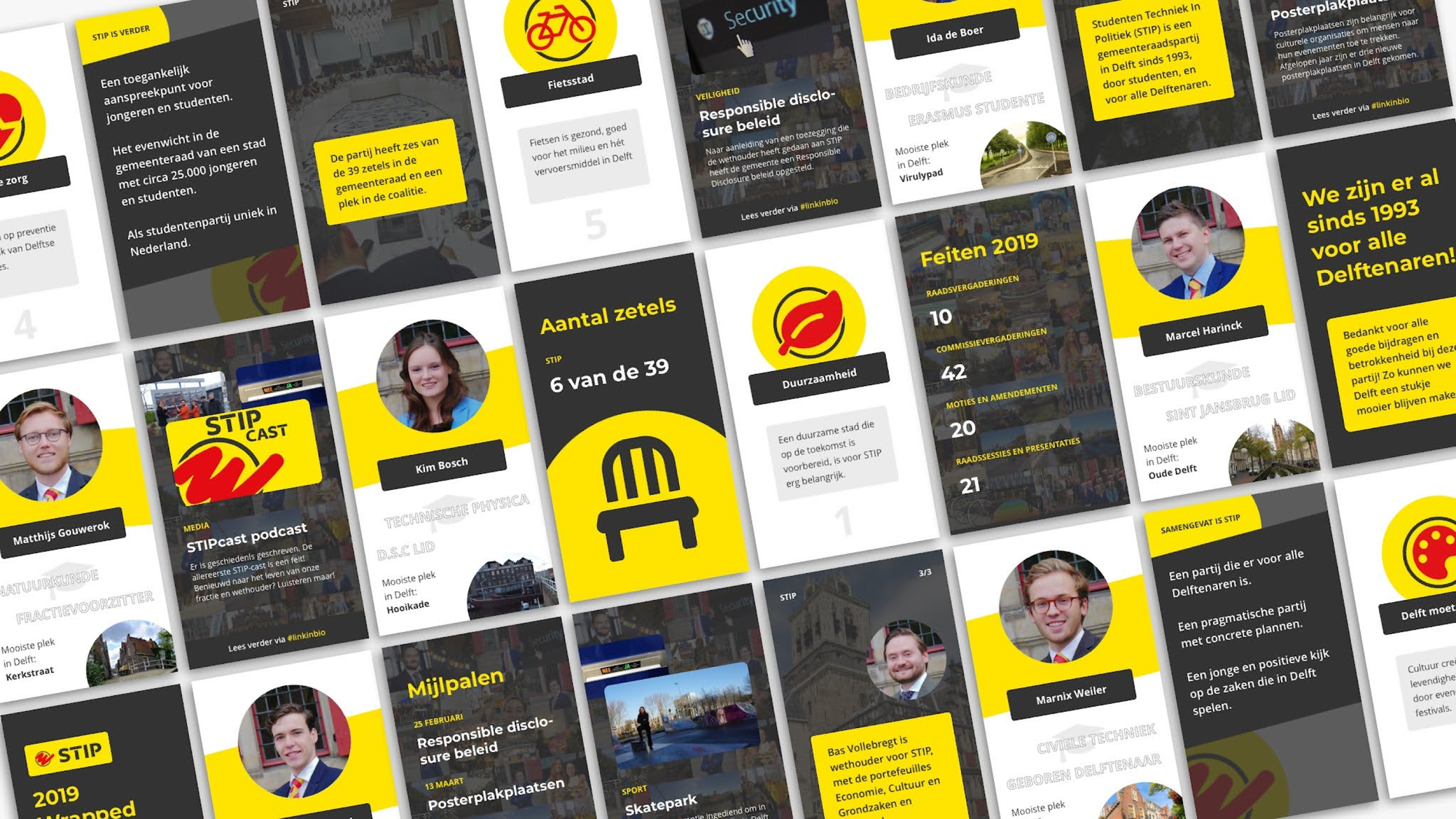
As a freelancer at STIP Delft, I oversaw the branding, social media marketing, and communications of the political party with the council, ensuring alignment with STIP's mandate and vision. As the only designer/producer, I took on a diverse set of activities and deliverables; refining the website, photography, iconography, copywriting, motion design, and a brand book with guidelines, tools, and processes.



Disrupting HR through brain-based IT careers
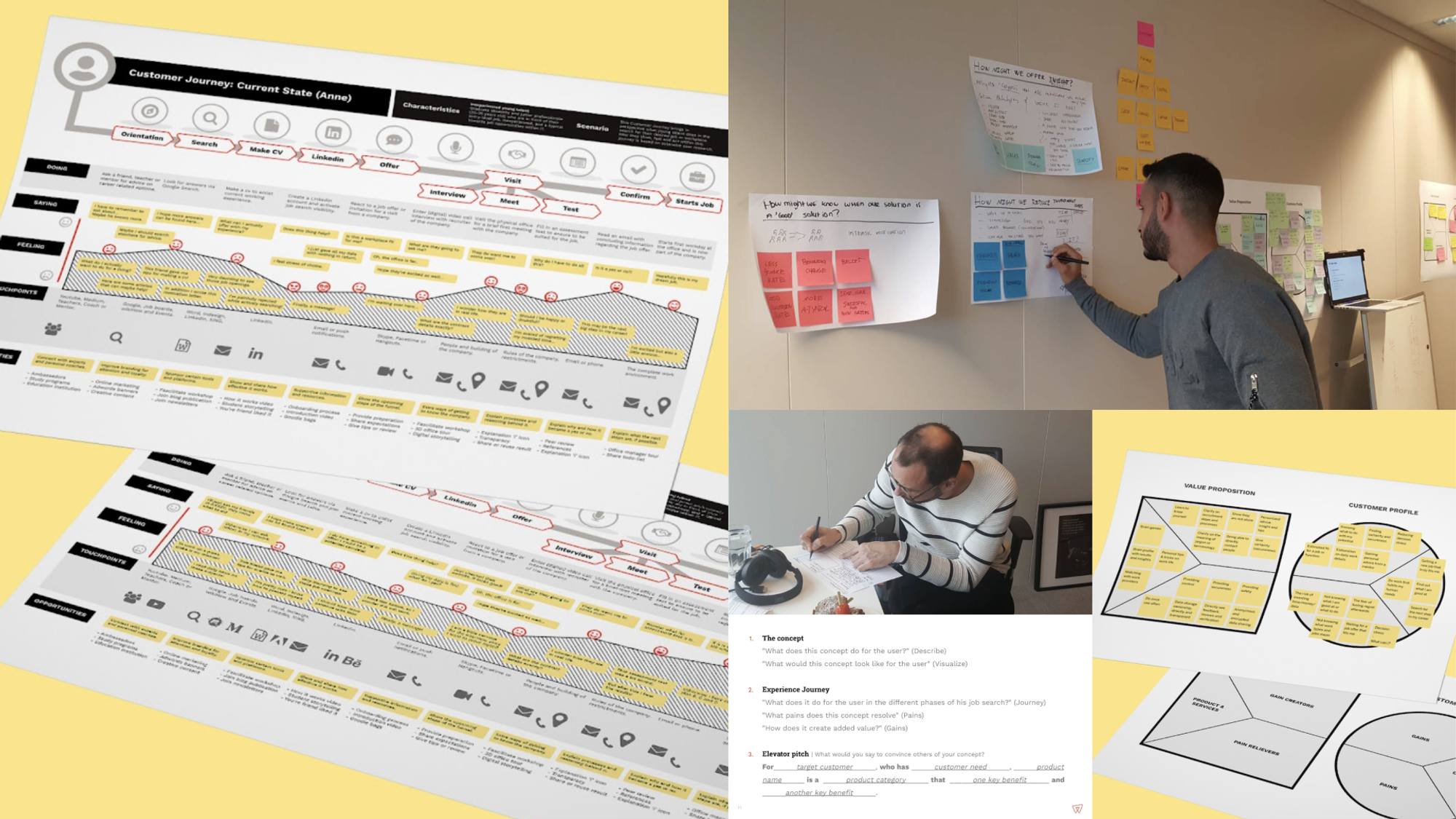
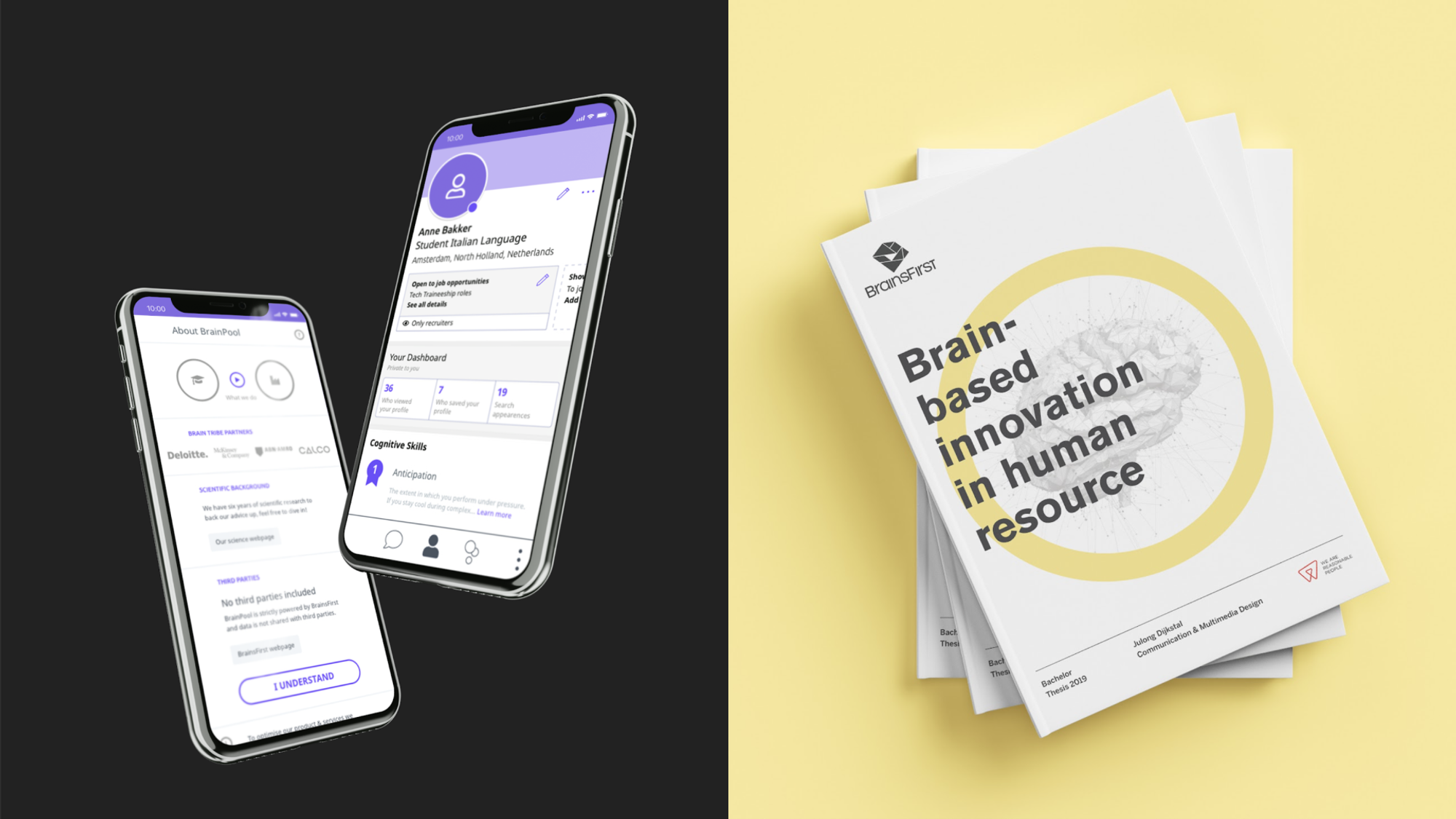
BrainsFirst · 2019
As a graduate intern, I researched the growing discrepancy not only in the Netherlands but globally between the skills that employees possess and the skills that employers are looking for. My design challenge: “How might we stimulate young talent in navigating towards IT-related career opportunities that fit them by nature?”. BrainsFirst approached me to conceptualise and design a digital solution to help young talent (from study to entry-level job) find their naturally suited fit for an IT job direction or career path.



Making an ethical board game for students
Creating010 · 2018 - 2019
Research Centre Creating010 invited me to work on the development of a tool to stimulate the dialogue around filter bubbles and data profiling. As a product designer, I formed a team with a handful of scientists and educators. What started as a concept for a digital application, became a physical board game that’s currently being used as an energiser in educational programs (at Hogeschool Rotterdam).


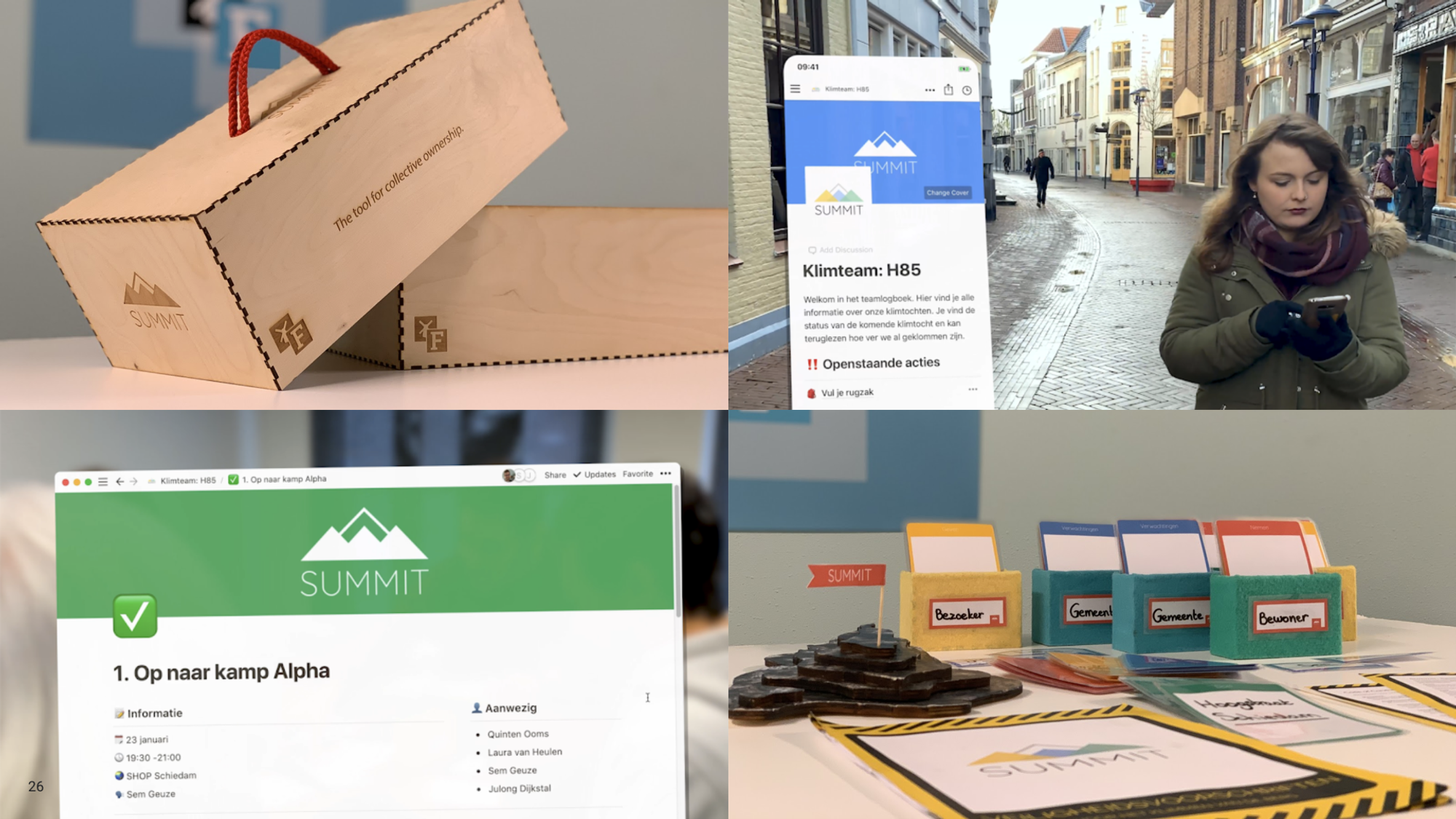
Developing a toolkit for city-making together
Interreg · 2018 - 2019 · Project site ↗
As a design student during my minor in Urban Interaction Design, I led a small team to help municipalities with implementing participatory city-making. I worked on a solution that can enhance participatory city-making of the ‘Hoogstraat in Schiedam’ through small-scale experiments and interventions. As a result, the toolkit allows local governance and different stakeholders within a community to connect, communicate and collaborate.