Client
Simwave
Role
Lead Designer
Industry
Maritime · E-learning
Timeline
2021 - 2022 · 1 yr 7 mos
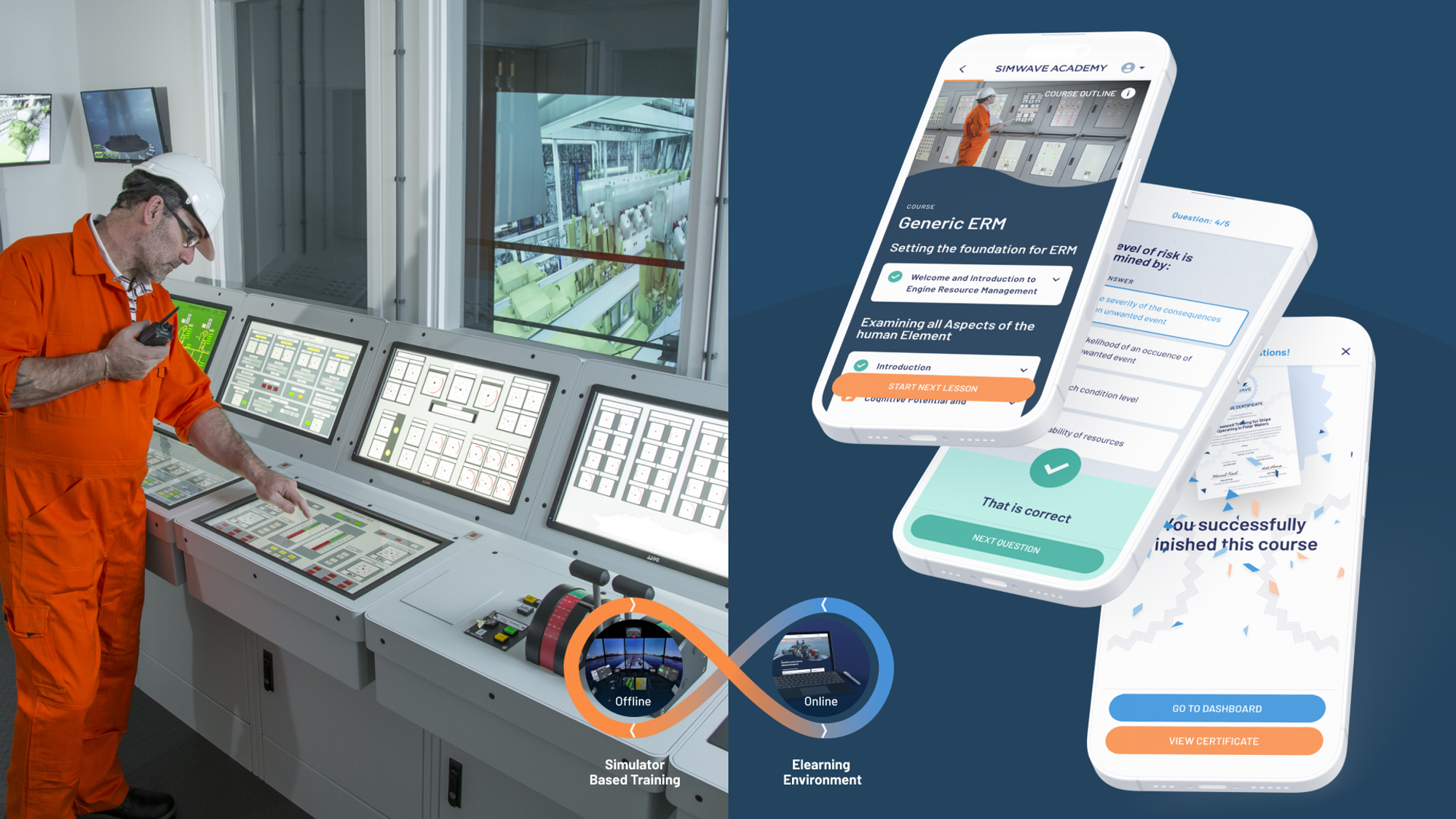
Simwave is an educational leader in the global maritime industry, with clients like Royal Caribbean International, Disney Cruises, Hapag-Lloyd, and Vroon. Providing training, assessments, and certification solutions using world-leading simulation technology. However, covid challenged them to strive for a new approach that can be more online-focused if not hybrid.
Going from 0-1 and beyond
I led the design of Simwave Academy from 0-1, from analysis to synthesis, designing to prototyping, and preparing documentation for developer handoff. The end-to-end, insight to execution is what defined my role as a UX Designer, eventually also onboarding new designers. Simwave Academy supports the learning journeys for both educators and students and helps reduce the risk of unpreparedness and accidents on board.

Pivoting to online education
With a founding team of 7 we rapidly defined, executed, and iterated on balancing both user needs, business goals, and technical constraints. Delivering a well-received MVP for Simwave’s ‘Learning Management System’ later grew out to become a full-stack collaboration ranging from web-based application development to branding, and product strategy to internal tools. Moving from on location training to self-guided, eventually blended (hybrid) forms of learning.

Making high-pace design decisions
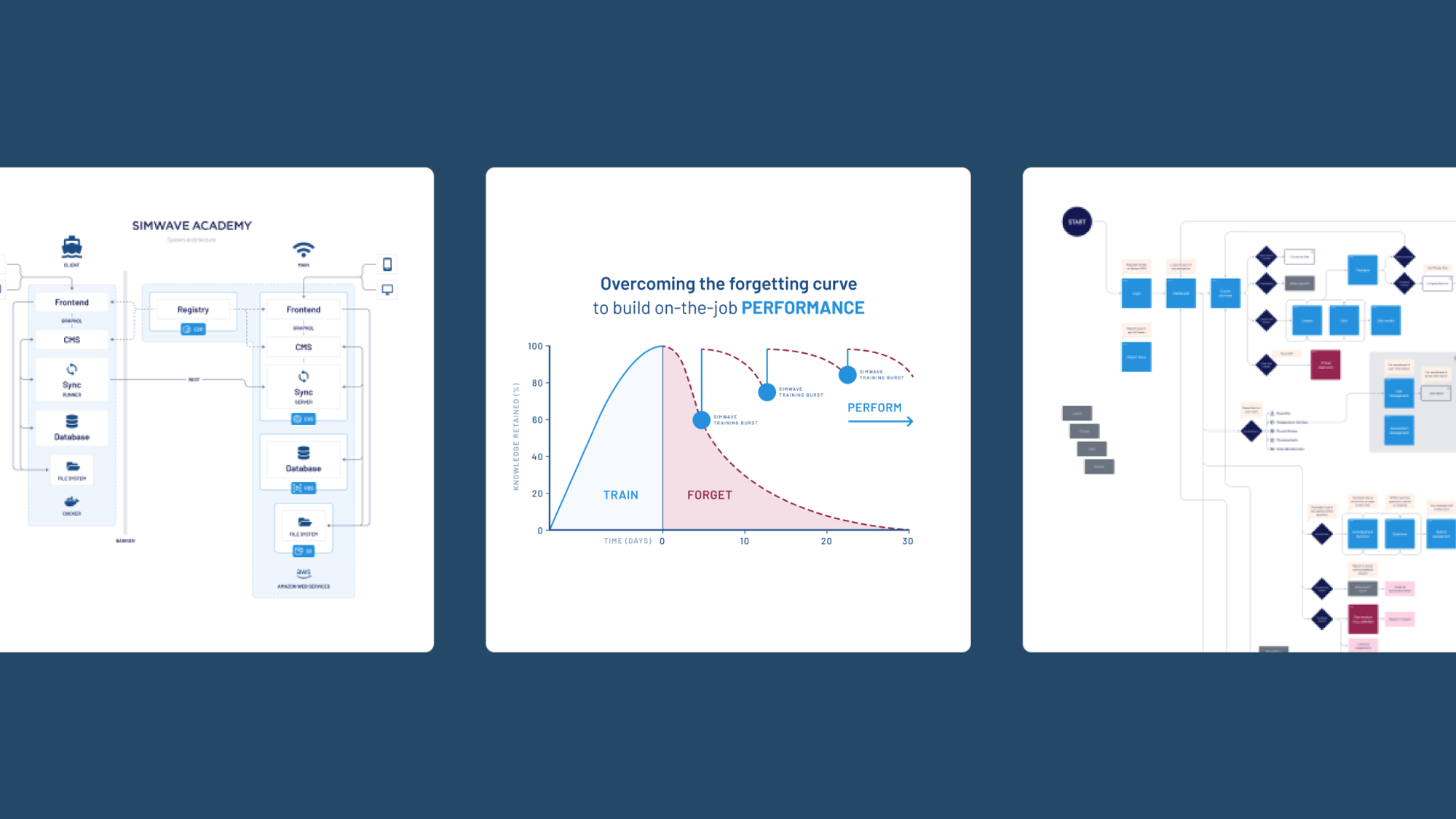
The Elearning system embodied a diverse set of advanced features; offline compatibility on vessels, content management systems, PDF generators, crew analytics, and flexible roles & permissions to name a few. To maintain pace and velocity, I visualised and documented most work within the team. This proven continuous process allowed for truly iterative work, enabling future collaborators through testing, feedback loops, and design guidelines.

Designing the manager-side
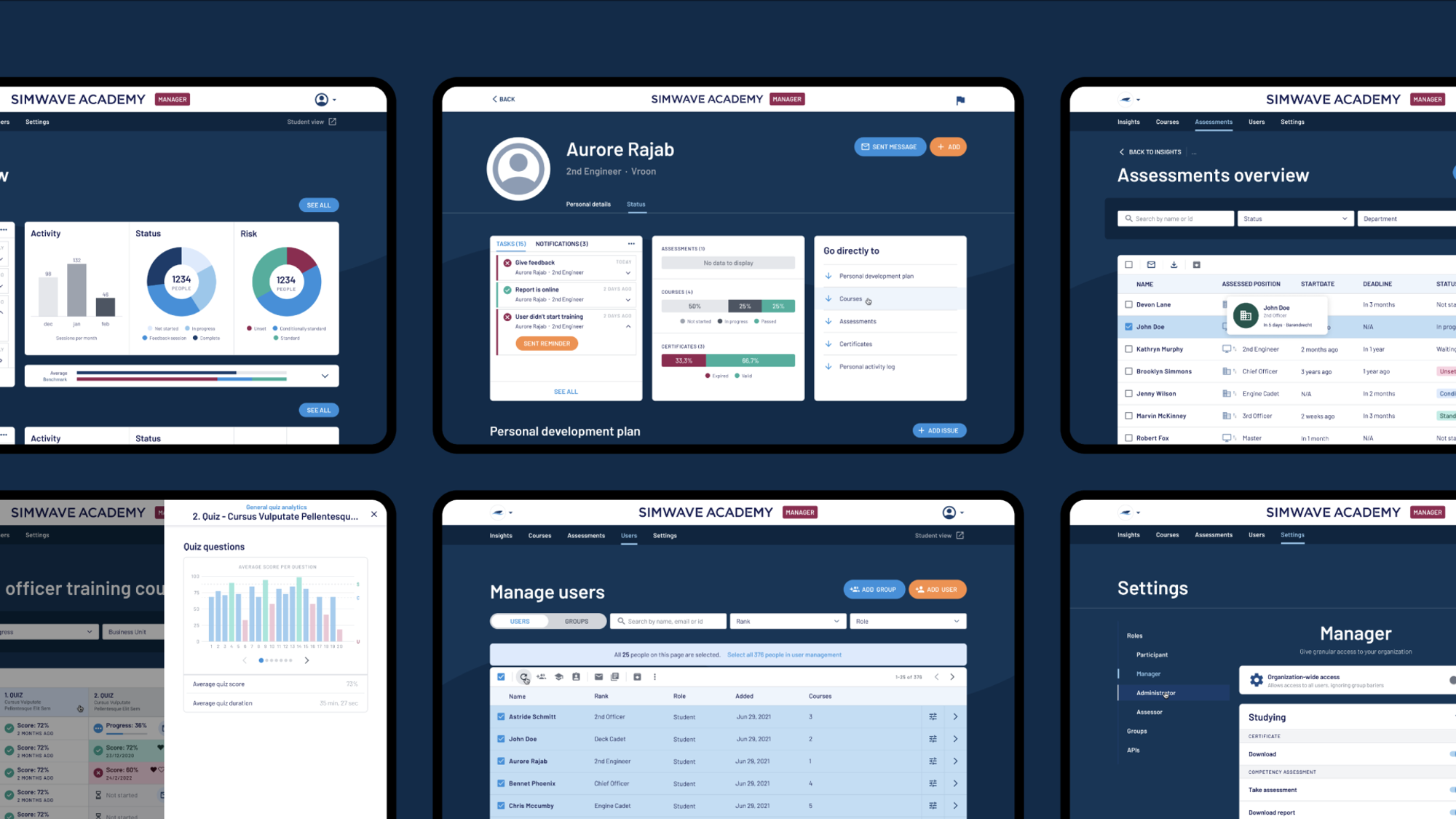
From the dialogue with Simwave’s clients (and early adopters) the need arose to monitor crew members—also because training demands an admirable investment from their side. That’s why, in the end, I spend close to a year on designing the manager-side, including; Insights, Course-, Assessment-, User, and Settings management to help management grasp where crew is in their learning journey.

Developing components for print
One of the early side-challenges was working with my engineers to translate static HTML-components to PDF’s (i.e. pixels to ink on paper). This included text, tables, graphs, charts, and other visual assets. After five iterations of printing, measuring and ocular assessment with my in-house designers, we defined the canvas and parameters to make content work on paper. As a result flyers, reports, and certificates could easily be provided to clients.

Thinking from a didactic-perspective
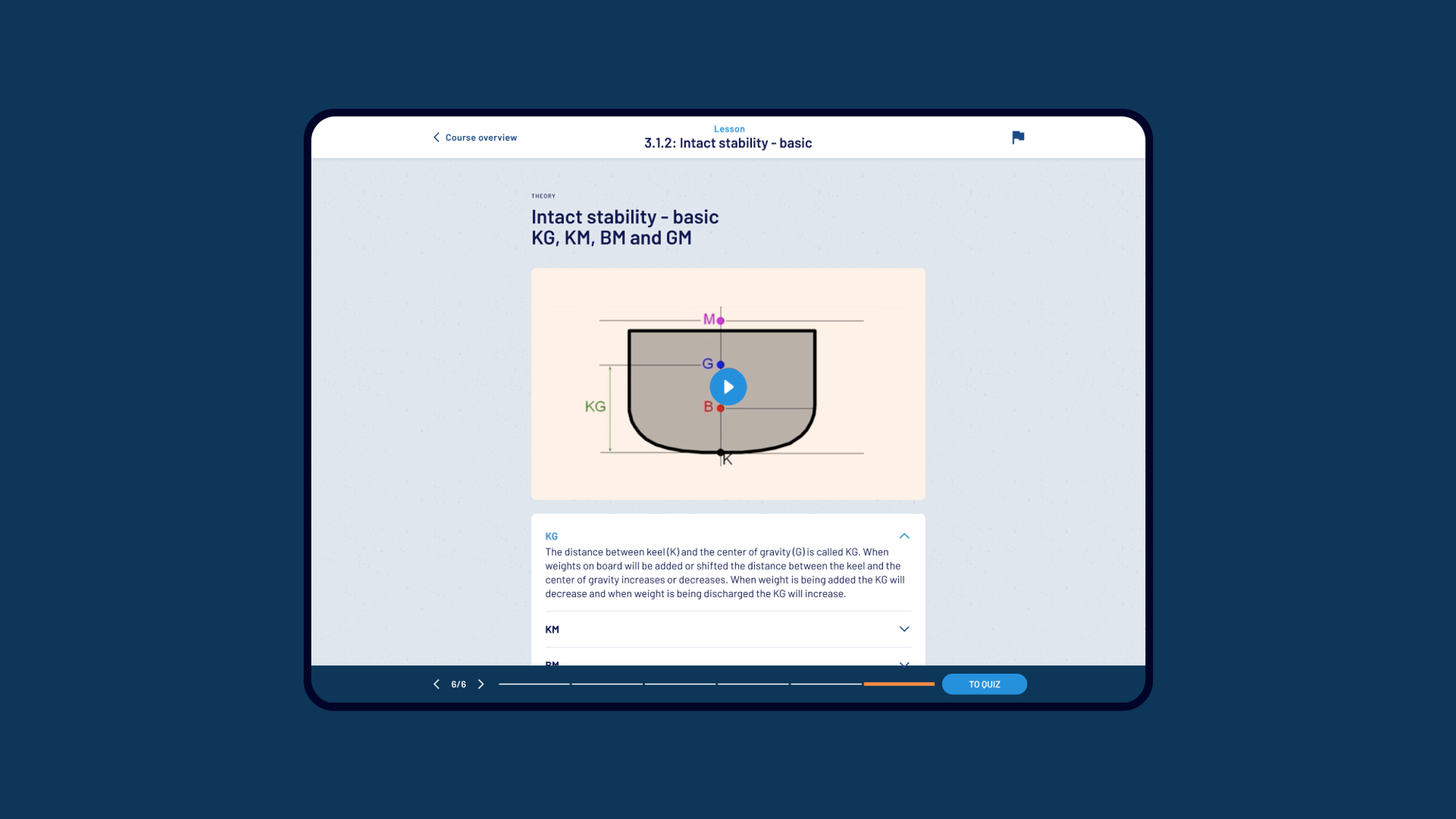
To ensure the system suited different learning styles, I collaborated with experienced Simwave lecturers and the content team to foster a more didactic approach and shape a consistent tone of voice from a content perspective. The course material took a flurry of shapes; by doing (i.e. practical exercises), by seeing (i.e. lesson materials), by listening (i.e. lecture audio).
Contributing to thousands of users
The final product is used by thousands of monthly users. Design helped accelerate to a viable business proposition—defining front-office and back-office processes from scratch, implementing feedback loops, and building teams within the organisation (development, content, design). Honestly, one my proudest projects; besides design and technology also from a didactical perspective—crew members are learning, resulting in safety on sea.
Learnings
What I’ve learned is the importance of product ownership; early defining and scheduling activities while developing digital products and services from 0-1. In order to balance user needs, business goals, and technical constraints you need to continuously empathise and align with different stakeholders and disciplines. Whether it be through sparring, interviews, focus groups, pitching ideas, check-ins or having other feedback mechanisms in place. Collecting input is crucial to inform product decisions, ensure quality, and focus on delivering tangible results.
“In his role as a UX/UI designer, Julong has made a valuable contribution to the development of Simwave Academy. He works with an eye for detail and excels in preserving thoughtful design patterns. He has significantly contributed to translating concepts into well-designed interfaces, enhancing product cohesion, and, above all, achieving an appealing design. …” – Irian Vis, Full-stack Developer & Product Owner at Simwave
Credits
Marcel Kind – Chief Executive Officer • Ralph De Swart – Chief Operating Officer • Remy Lammers – Creative Director • Richard van Heuven van Staereling – Senior Front-end Engineer • Armin Mehinović – Senior Back-end Engineer • Irian Vis – Full-stack Developer & Product Owner • Farideh Bolkhari – UX Designer • Zohreh Asgari – UX Designer • Ryan Verhagen – Chief Commercial Officer • Bash Sarkar – Chief Technology Officer • Antonio Russo – Content Developer • Silvia Herrero Simancas – Content Writer
Credits
Next case
Tio Website
