Client
Tio Business School
Role
Visual/UX Designer
Industry
Business · Education
Timeline
2022 · 6 mos
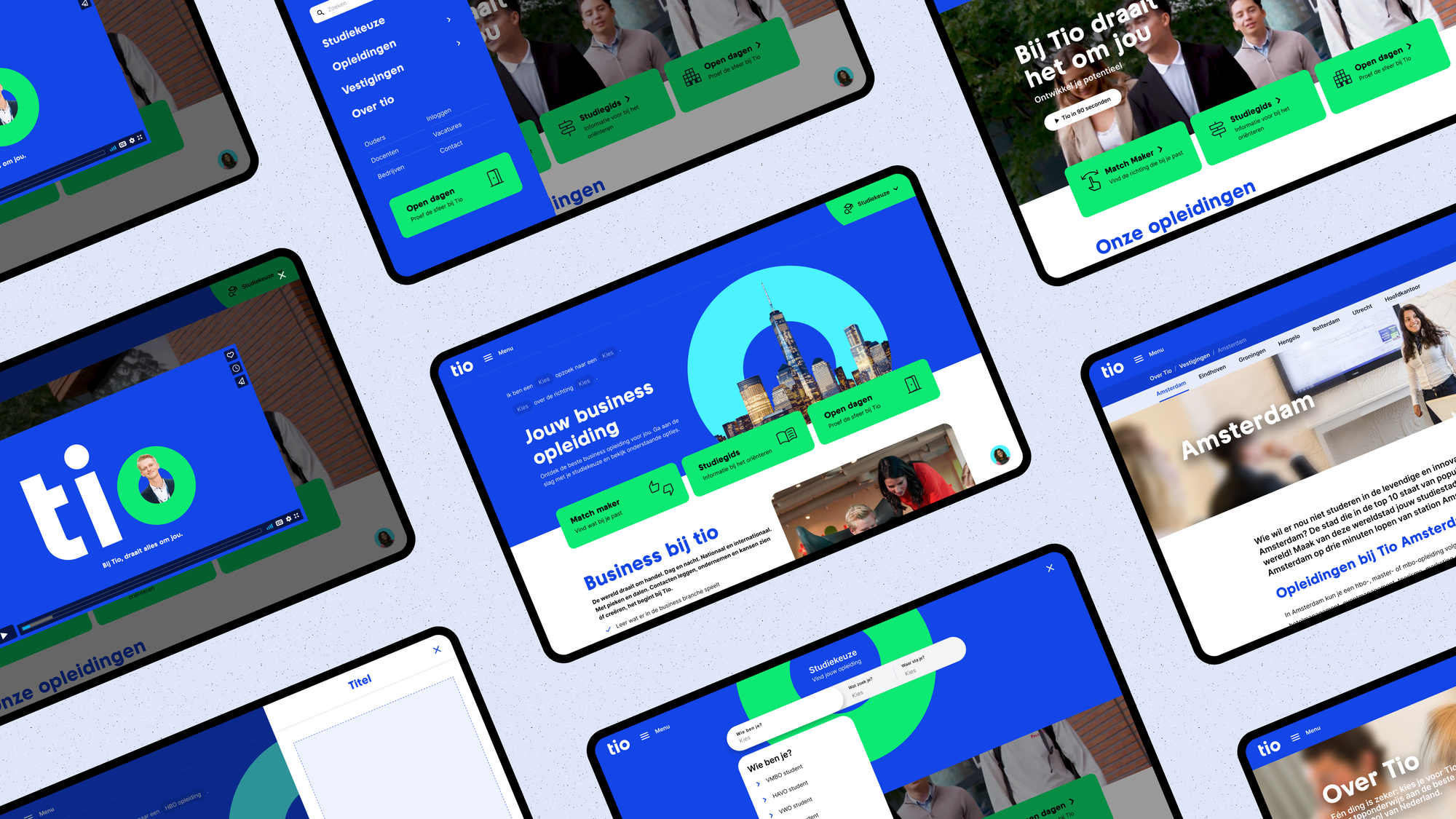
As the main Visual/UX Designer via Clutch, I was responsible for iterating and delivering on almost everything besides the brand for Tio; from first wireframes and information architecture to final visual designs and micro-animations. We went beyond just redesigning the previous website by implementing a matchmaker, dynamic content, a springboard tool, and advising on the next steps to boost conversion and engagement.
A brief history of Tio
Tio is a private business school founded in 1969 offering bachelor programmes in hospitality, tourism and business. They believe in small classrooms, personal attention, and empowering students. The Higher Education Guide rated Tio the Best University of Applied Sciences (small size) in the Netherlands. In addition, Tio received awards & recognition for the most highly rated hotel school and bachelor's degrees in tourism, business administration and marketing.

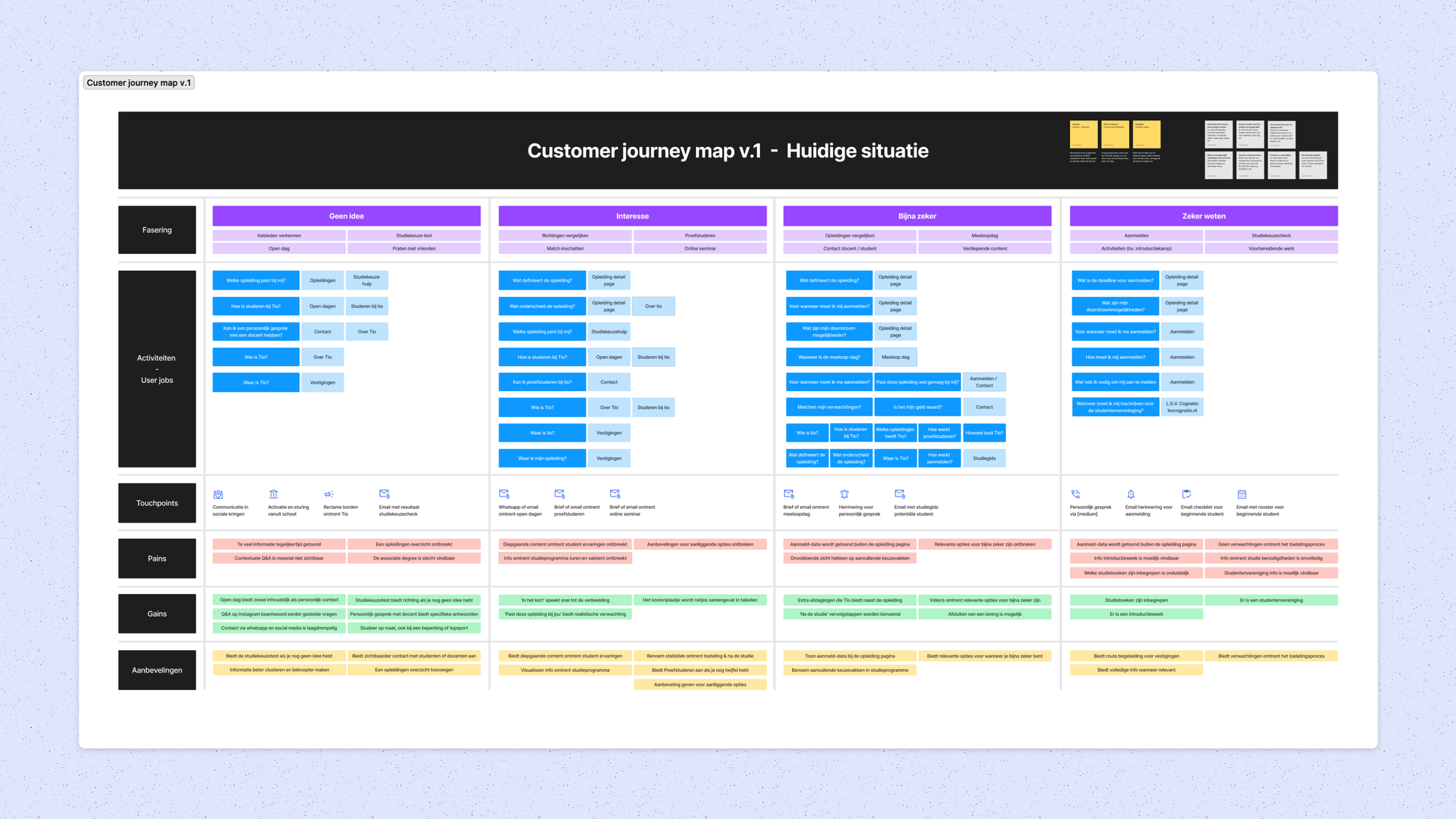
Mapping the current state
After analysing existing reports and asking experts about the current processes—How are aspiring students who approach Tio received? How might we better inform and advice them? Which risks are we taking? As a result, the ‘finding a program at Tio’ journey is divided into phases; 1. Unaware, 2. Interested, 3. Almost sure, and 4. Sign up. The underlying user jobs, pains, gains, and recommendations formed a starting point for the dialogue and concepts in the first demo’s.

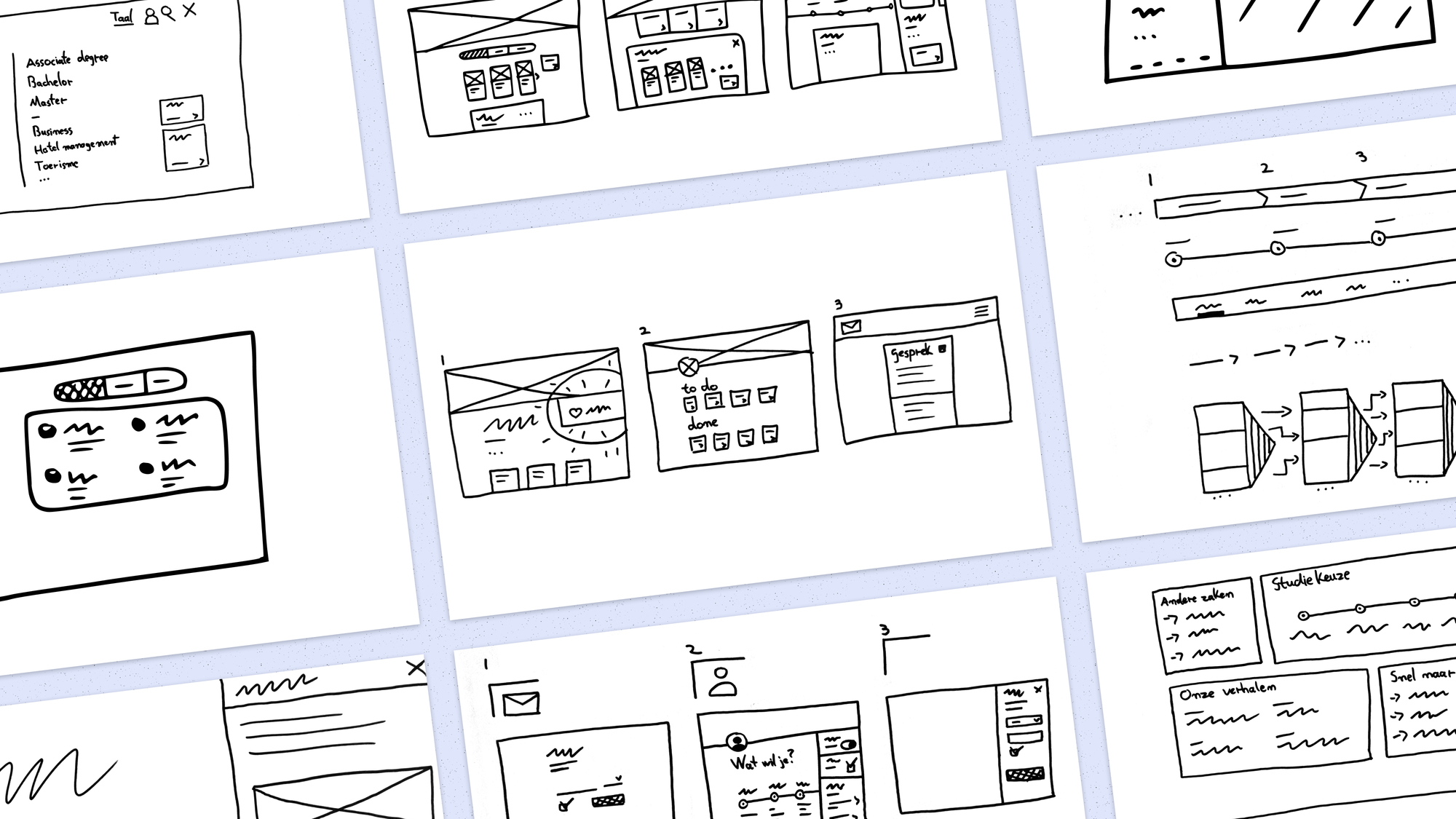
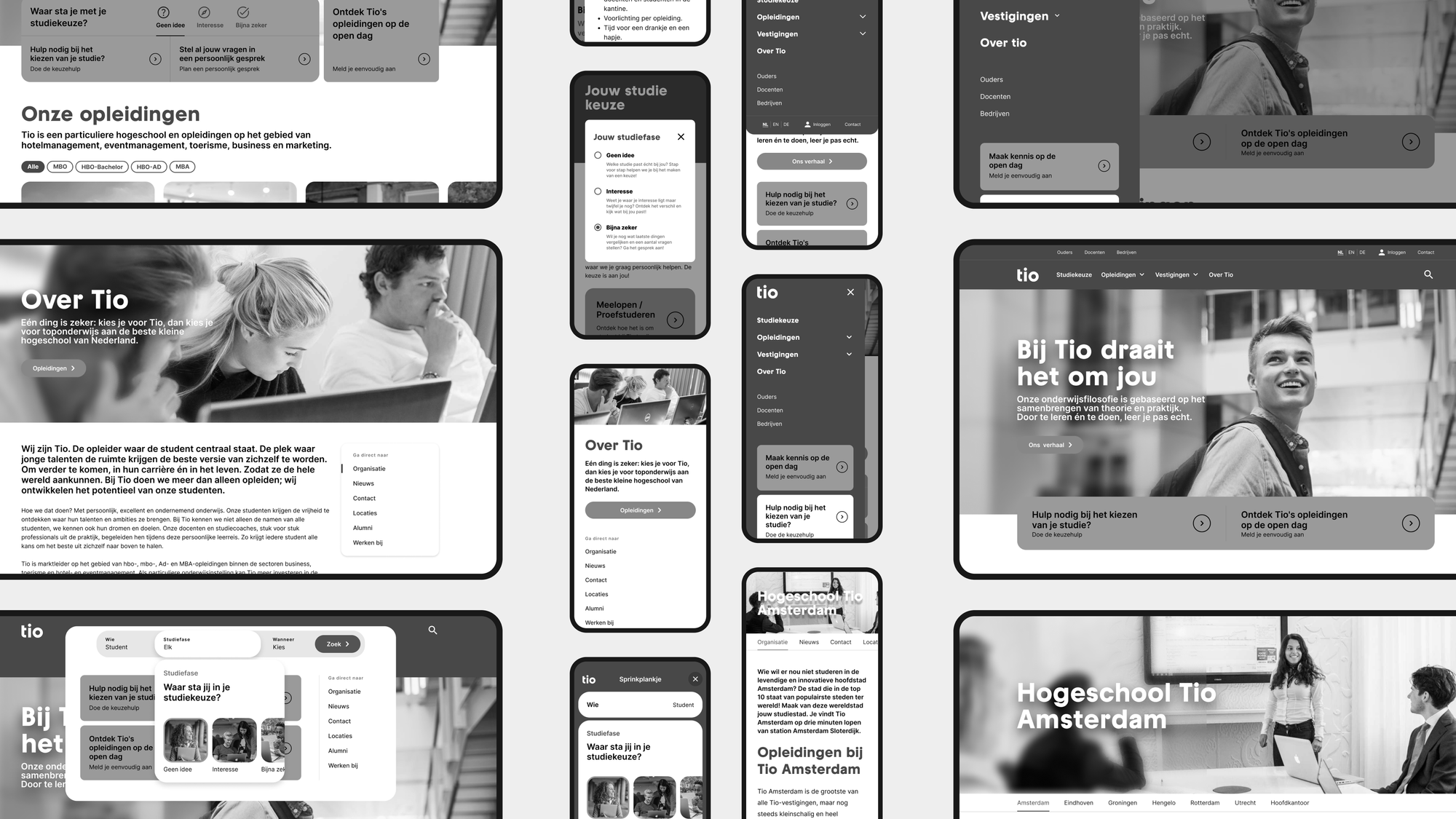
Ideating through sketching
Visualising early ideas rapidly, and bringing a large quantity of ideas to the table helps ensure the quality of ideas to pick from. Also, I used this moment in the design process to check-in with my creative director regarding the quality before converging and presenting to the client. Through collaboration with brand designers the freshly developed brand formed a starting point. By translating the essence to different functional expressions contributes to first UX concepts.

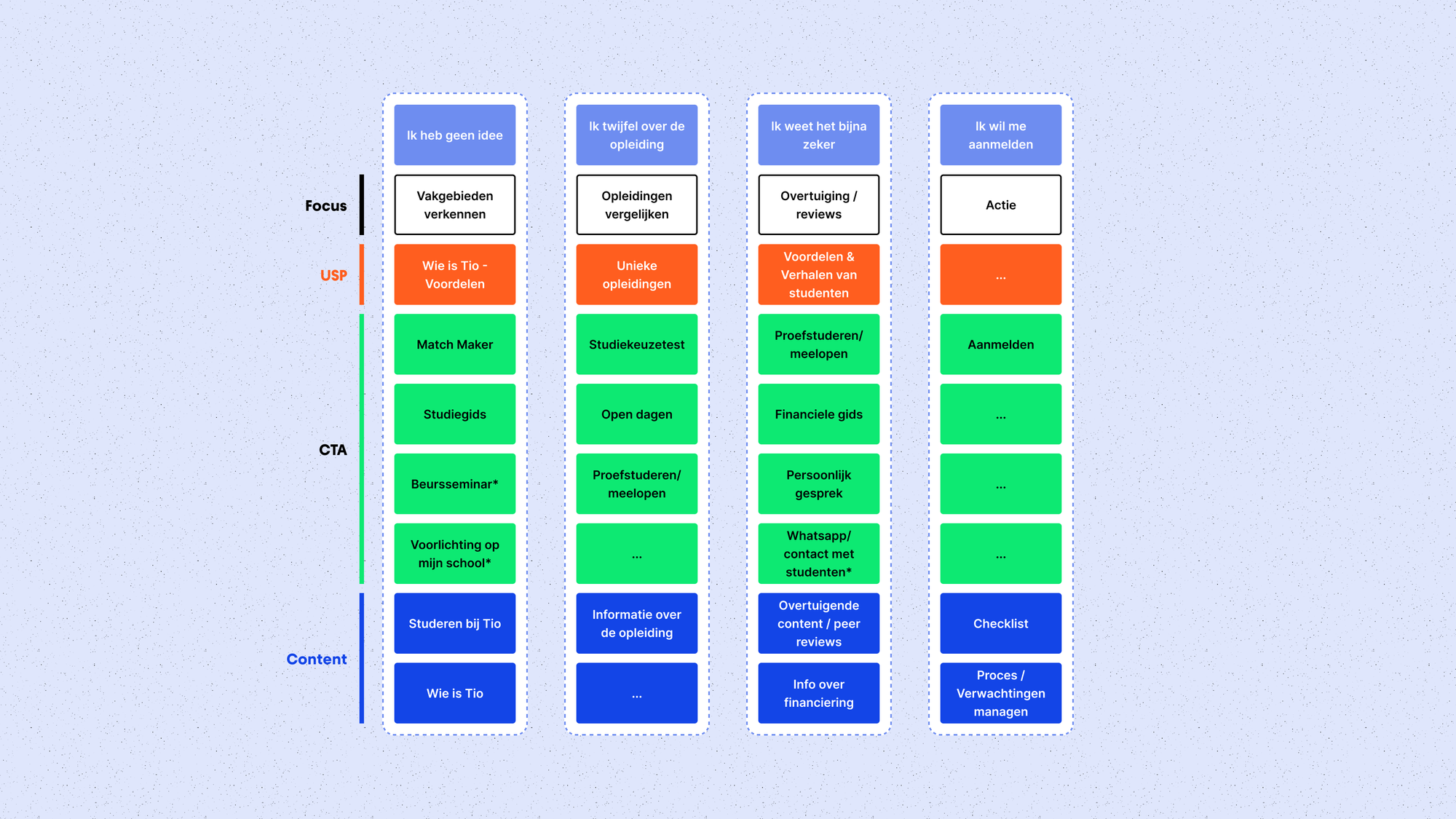
Defining the service concept
How are we going to serve the end user? By converging the agreed upon concepts with existing content to a first mental modal; proposing segmentation of landing pages based on predetermined stages in the customer journey. Providing Tio’s products & services through journey-based content specified on and their user jobs, actions, and content. This model also encourages Tio to more actively rationalise about their positioning from a user’s perspective.

Iterating on interface design
After collecting more input from Tio and the team, I started wireframing probable solutions directions for core parts of the website like navigation, page templates, and tooling. By showcasing different features, discussions arose and design decisions were made i.e. make components more prominent or completely remove them. Facilitating this rapid desicion making process allowed for high pace towards final versions, developer handoff and design execution.

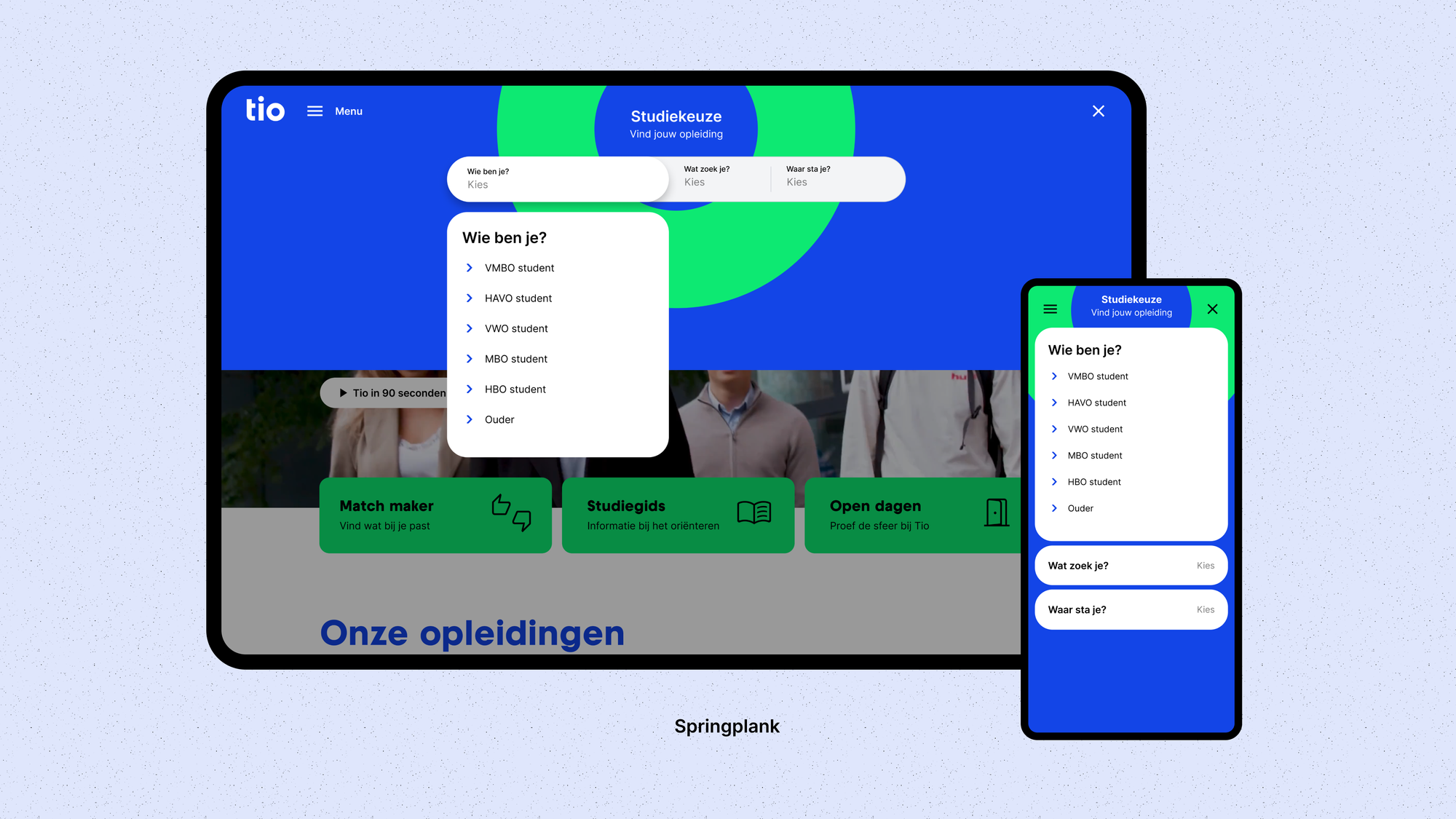
Retrieving students’ input
To help guide decisions and provide content accordingly we first need to know who we are talking with. A brief dynamic survey retrieves data regarding their current education, what they’re looking for, and additional preferences. This information allows to better provide need-based solutions and help aspiring students make a well-considered choice for a bachelor's degree programme.

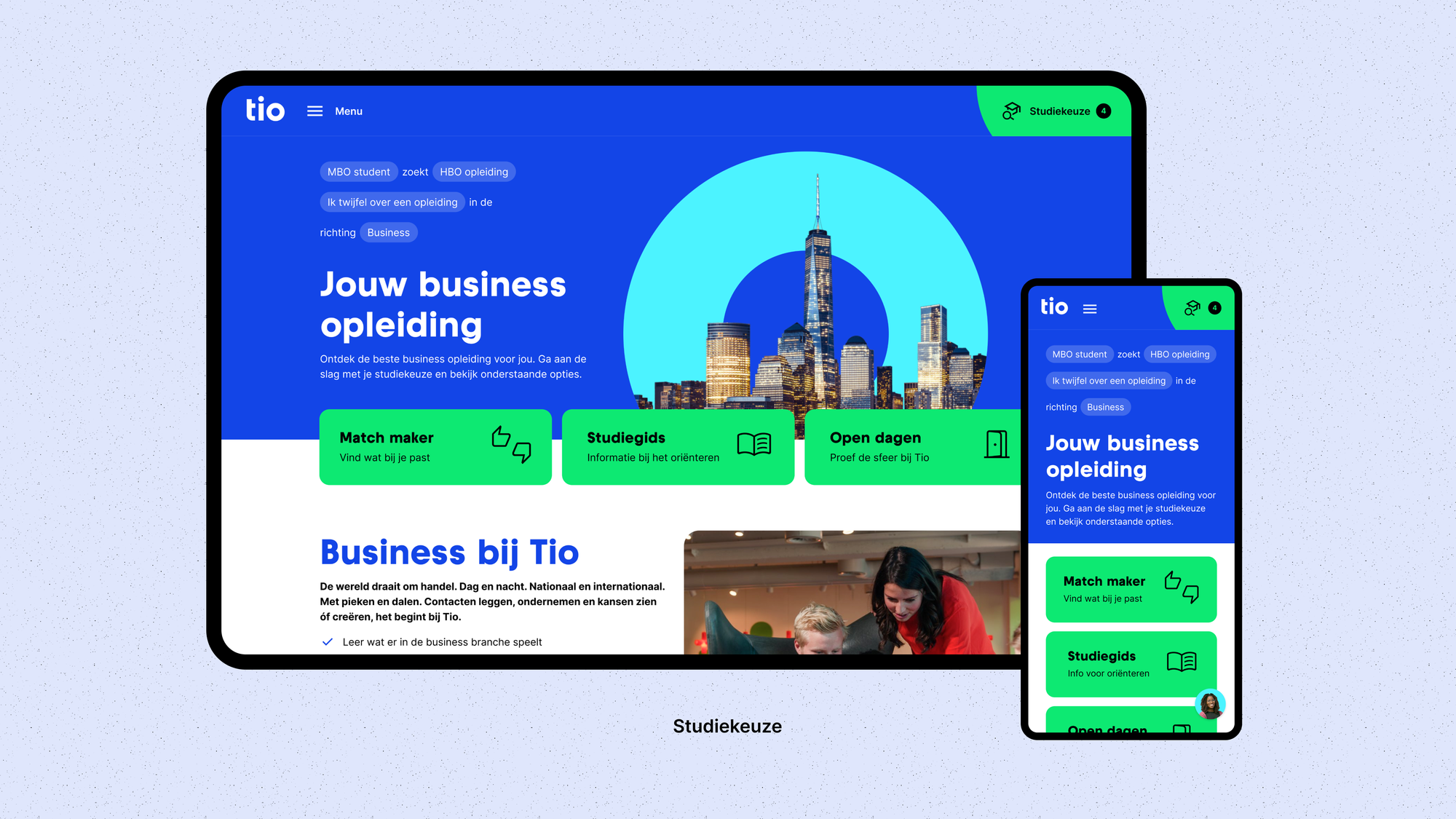
Guiding in every situation
After the user filled in the survey, we have a better understanding of where they currently stand in their decision-making process, and how Tio might service them. A tailor-made offering is provided by layering dynamic content, actions (i.e. tools, study guides, visiting days, and others), and additional information (e.g. event details, requirements, fees, etc.).

Learnings
What I’ve learned is the value of lean UX methods in short timespans. Clutch approaches small to medium scale websites and rebranding projects in boosts. Resulting in clear, tangible results within a month or two. For this project, an intense level of collaboration and iteration with both the client and brand designers resulted in the polished UX concepts and next steps for Tio to become more student-centred through their channels.
Credits
Remy Lammers – Creative Director • Maxim Pashchenko – Brand Lead • Laura Van Steveninck – Brand Designer • Sjoerd Klatser – Brand Designer • Lauren Maxwell – Story Designer • Chantal Valk – UX Design Intern.
Next case
Vattenfall Salesflow